
Appiumの要素ロケーターって結局何を使うのがいいの?
この記事はPioneer Advent Calendar 2022の15日目の記事です。
モバイル自動E2Eテストで用いられる「Appium」でアプリのUI要素を操作する際に、結局どのロケーターを使用するのがいいのか?
自動E2Eテスト導入の取り組みの中で行った調査や、テストの実装で判明した問題などを含めてご紹介します。
自己紹介
こんにちは!
SaaS Technology Centerモバイル開発部の菅野優人です。
趣味はサッカー・キャンプ・ゴルフです。
現在はSETエンジニアとしてPioneerSmartSyncアプリに関する品質向上の取り組みを行っています。
これまでの取り組みについて記事を書いているので、興味があればこちらもご覧ください。
Appiumとは?
Appiumは、iOSモバイル、Androidモバイル、およびWindowsデスクトッププラットフォームでネイティブ、モバイルWeb、およびハイブリッドアプリケーションを自動化するためのオープンソースツールです。
Appiumでは、モバイルアプリに対して「スワイプする」、「〜のボタンを押す」、「テキストボックスに〜を入力する」などのコマンドを自動実行させることが可能で、ユーザーが行う操作は大体実現することができます。
要素ロケーター
Appiumで自動テストを実装する際、操作したいUI要素をAppium側から見つける必要があります。
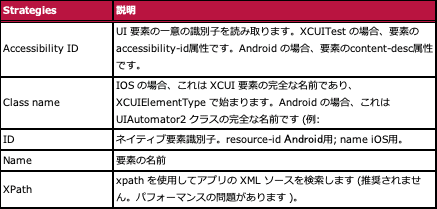
UI要素を見つけやすくするために、Appiumでは以下の要素ロケーターストラテジーをサポートしています。

わかりやすく言うと、UI要素それぞれにどのような名前をつけるか、というのが上記のストラテジーになります。※UI要素に名前をつけない場合、UI要素を特定できず操作を行えない場合があります。
Appiumでは、ストラテジーごとにテストコード側でのUI要素の見つけ方が異なるため、ストラテジーを統一することでテストコードの実装を簡単にすることができます。
どのストラテジーがいいの?
結論から言うと、AndroidではID(resource-id)、iOSではAccessibility ID(accessibility-id)がベターです。
IDやAccessibility ID以外のロケーターでは、要素をユニークにすることが難しい場面が多くあるため、ID、Accessibility IDをベターとしています。
これで、各UI要素のIDを定義して、
「さぁ、アプリの実装側でresource-id、accessibility-idをUI要素に実装してください!」
となれば簡単なのですが、
AndroidでID(resource-id)やAccessibility ID(content-desc)を使用したときに問題に遭遇したので、その解決策を含めて紹介していきます。
共通要素ではIDがユニークにならない
アプリの実装をするときに
同じ画面内や複数の画面で何度も使用するようなUI要素がある場合、使い回せるようにするために共通要素としてUIファイルを作成することがあります(下図)。


iOSでは特に問題はないのですが、Androidで共通要素の各部品に対してresource-idを実装した場合、その共通要素を同じ画面で複数使用すると同じIDの要素が複数存在してしまい、部品のIDがユニークにならないので、Appium側から要素を特定しづらくなってしまいます(複数要素をリストで取得してそこから判別する処理が必要)。
解決策は
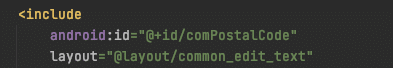
共通要素の各部品を子要素、共通要素自体を親要素として、共通要素をincludeする際に親要素自体にIDを付与することです。

このようにすることで、AppiumからUI要素を探す際、親要素を特定してから子要素である各部品を特定する。という流れでUI要素を見つけ出すことができます。

AndroidでAccessibilityID(content-desc)を使用するのはオススメしない
iOSで使用するAccessibilityID(accessibility-id)に合わせて、AndroidでもAccessibilityID(content-desc)を使用しようとする場合には、注意が必要です。
さまざまな技術ブログ等で、content-descにIDを付与してテストをする例が記載されていますが、このcontent-descが何なのか、知る必要があります。
公式サイトによると、content-desc(Content Description)は、
スクリーン リーダーなどのユーザー補助機能サービスを利用している場合は、コンテンツ ラベルを通してユーザー インターフェースの各要素の意味を把握することになります。
> 要素内で画像を使って情報を伝えるときなど、コンテンツ ラベルで、その要素に関連付けられている意味やアクションをテキストで説明できることもあります。
もしUI要素のcontent-descをIDとして利用する場合、Androidの機能である「ユーザー補助機能」の中でテキスト読み上げ機能を有効にすると、そのUI要素をタップした際に本来読み上げられるはずの説明音声(表示されているテキストやボタン等の説明音声)ではなく、付与したIDがそのまま読み上げられてしまいます。
UXの観点からも、テストのためにこのような変更をアプリ内に組み込むのは避けた方が良いでしょう。
最後に
今回の記事ではAppiumの要素ロケーターストラテジーについて書かせていただきました。
楽しんでいただけましたでしょうか?
Pioneerでは一緒に働く仲間を募集しています。
興味を持ってくださった方は是非、アクセスしてみてください!

Pioneer Advent Calendar 2022 の16日目は、SaaS Technology Center モバイル開発部 濱田真一さんの「パイオニアが森を育てている話」です。
是非お楽しみに!

