
Appiumでの自動E2Eテストに新米SETエンジニアが挑戦!
Appiumを使った自動E2Eテスト※の導入によるモバイルアプリの品質向上への取り組みについて紹介します!
[E2E (End to End) テストとは]
ユーザーと同じように操作し、システム全体を通してテストすることで
システムの挙動が想定通りになっているか確認するテスト
自己紹介
こんにちは、パイオニアの SaaS Technology Center(以下STC) モバイル開発部の菅野です。
私は現在、SETエンジニア※としてモバイルアプリの品質向上に向けて自動テストの導入に取り組んでいます。
[SETエンジニアとは]
Software Engineer in Testの略でテストのインフラの部分の「品質向上活動」 を行うエンジニアのこと
※本記事は、パイオニアの「アプリ開発内製化」への道(その3)となっています。
前回、前々回とモバイル開発部でのシフトレフト戦略による開発内製化の取り組みとして、GitHubへの移行、CI/CDツールであるBitriseを導入した話を紹介してきました。
詳しくは以前の記事をご覧ください!
その1↓
その2↓
開発の課題
今までの記事でも紹介してきた通り、GitHubやCI/CDツールの導入によって、開発スピードの向上やオペレーション負荷の低減を実現してきました。
しかし、開発規模の拡大によって増えている検証工数に対し、リソースを増やし続けるしかない現状や、それによって品質向上への取り組みができない状況は変わっていません。
課題解決へのアプローチ
モバイル開発部は、Appiumによる自動E2Eテストの導入によって以下の実現を目指しています。
リグレッションテストを自動化し、手動での探索的テストに多く時間をかけられるようにする
不具合を早期発見し、開発者へ素早くフィードバックを行う
アプリの新機能を開発する際には、リグレッションテストという、プログラムに加えた追加や変更が元々の機能に対して影響を与えていないかどうかを検証するテストを実施する必要があります。
「新機能を追加したけど別の機能が使えなくなった」なんてことを起こさないようにするために、リグレッションテストを実施する重要度はとても高いです。
ただその反面、機能の追加が元々の機能に影響を与えるということはそこまで多くなく、同じ動作を何度も繰り返すようなテストであるリグレッションテストは、実施する工数に対して発見される不具合が少ないため結果が見合わないことが多いです。
そのため、何度も繰り返し行うようなテストなどはAppiumによって自動化し、影響がありそうな箇所は人間による手動テストをピンポイントで行うことで、効率的にテストを行い、工数の削減に加えて品質の担保を実現します。
Appiumって?

Appiumは、iOSモバイル、Androidモバイル、およびWindowsデスクトッププラットフォームでネイティブ、モバイルWeb、およびハイブリッドアプリケーションを自動化するためのオープンソースツールです。

Appium自体はREST APIを公開するWebサーバーです。
Appiumはクライアントから送られたコマンドを受信し、モバイルデバイスでそれらのコマンドを自動実行し、コマンド実行の結果をHTTP応答で返します。
使用する言語ごとにクライアントライブラリが用意されているため、
Java、Ruby、Python、PHP、JavaScript、TypeScript、C#といった豊富なプログラミング言語でテストスクリプトを記述することができるのが特徴です。
Appiumではモバイルアプリに対して、「スワイプする」、「〜のボタンを押す」、「テキストボックスに〜を入力する」などのコマンドを自動実行させることが可能で、ユーザーが行う操作は大体実現することができます。


Appiumを導入した決め手
モバイル開発部では以下の特徴から、Appiumを導入することに決めました。
iOS、Android、Flutterでもテストを実行できる ※FlutterはAppium2.0以降で実行が可能
ひとつのテストコードで全てのプラットフォームのテストを行うことができる
Autify、MagicPod、Firebase Test Lab等のクラウドサービスではiOS、Android、Flutterの全てに対応しているものは現時点でない(2022/8 時点)
テスト用に特別にビルドする必要がなく、リリース相当のものでテストできる。
Appium Inspector というGUIツールが使いやすく、操作したいパーツを確認しながらテストコードを生成できる。(Flutterは未対応の可能性あり)
AppiumはなんといってもiOS、Android、Flutterに対応している点がとても魅力的です。
最近では自動E2Eテストを実行できるクラウドサービスが登場していますが、全てのプラットフォームに対応しているサービスを見つけることができませんでした。(2022/8時点 知っている方は教えてください!)
構築した環境情報
私たちはまず、Androidアプリでの自動E2Eテスト環境の構築に取り組んでいます。
構築を行なっている環境としては以下になります。
Appium(サーバー):v1.22.3
WebdriverIO(クライアントライブラリ):v7.20.2
JavaScript (※途中からTypeScriptに変更:v4.7.4)
Cucumber(テストフレームワーク):v7.20.3
Page Object デザインパターン
前述の通り、Appiumのテストコードはさまざまな言語で記述することができます。
私たちのチームでは以下の利用でJavaScriptを採用しました。
Appium公式の入門ドキュメントでJavaScriptが使用されていたから(手っ取り早くサンプルが動かせそうだったから)
Appiumサーバ自体がNode.js上で動いているため、実行環境をわざわざ用意する必要がない
TypeScriptやJavaScriptを選択した場合、Appium用のクライアントライブラリはWebdriverIOになります。(各言語ごとにクライアントライブラリが用意されています。)
詳しくはAppium公式ページをご覧ください。
また、テストフレームワークとしてCucumberを採用しています。
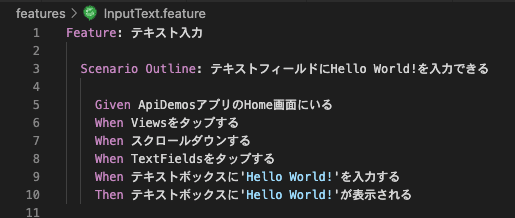
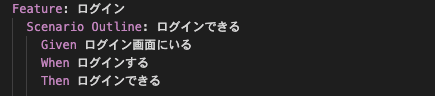
CucumberはGherkinという簡単な言語で記述したテストケースを実行するツールで、日本語で書くことができ、アプリケーションの振る舞いをテストすることができるテスト用フレームワークです。

日本語での記述が可能なため、テストシナリオの作成を非エンジニアでも簡単に行うことが出来ます。
また、テストコードの構成としてPageObjectデザインパターンを使用しており、アプリケーションの画面をひとつのオブジェクトとしてとらえ、保守性の高いテストコードを記述できるようにしています。
環境構築についてはこちらの記事にまとめていますので、もっと技術的な内容が知りたいという方はぜひこちらをご覧ください!
大変だったこと、つまづいたこと
一番大変だったのは、同じような構成で実際に運用している事例をなかなか見つけられず、さまざまな情報を検証しつつ組み合わせていく点でした。
というのも、Appiumの公式サイトで記載されているような構築手順はたくさん見つかるのですが、テストコードがさまざまな言語で記述可能である反面、各言語で構築手順を記載した情報が分散してしまっているため、なかなか自分達が実現したい構成を実現できるような情報がありませんでした。
非エンジニアでもテストケースを記述できるようにCucumberを導入したい!
テストコードを書きやすくして保守性を上げるためにPageObjectデザインパターンを導入したい!
となると、全ての組み合わせで環境構築を行っている記事をほとんど見つけることが出来ません。
そのため、PythonやJavaで構築している記事をJavaScriptでの環境に合わせて読み換える、という作業が必要でした。

また、ひとつのテストコードでAndroid、iOSでの自動テストを実行させるために、アプリのUIパーツに対して共通のIDをつける必要があり、開発者と認識を合わせるための調査や調整を行ったことも大変でした。
Appiumでは、画面の座標に対してタップなどの操作を行うようなテストコードを書いた場合、デバイスのサイズの違いやiOS、Androidの違いによって表示されるUIのパーツの位置が変わってしまうために期待する動作をしなくなってしまうことがあります。
このようなことを防ぐために、座標をタップするのではなく、各UIパーツに対して共通のIDを振ることで、そのIDを持ったパーツに対してコマンドを送ることができ、各プラットフォームごとにテストコードを用意しないで済むようにできました。
情報が少ない中で、アプリのソースコード上でどのようにIDを定義すればいいのかの調査や、実際にAppium側からパーツの情報を取得できるのかの検証をしたり、また、仕様書にIDを定義してもらうようにお願いをしたりとAppiumを実際に導入するための苦労は少なくなかったです。
今後の展望
今後の展望としてはパイオニアのモバイルアプリ全てでAppiumによるE2Eテストを導入すること、また、TestRailを導入し、テスト結果を一元管理や可視化を行いQA体制の向上に向けて取り組んでいきます。

まとめ
今回はAppiumによる自動E2Eテスト環境の構築についての話を紹介しました。
自動E2Eテストが直接的に品質向上につながるわけではありませんが、今まで手動で行っていたテストの一部を自動化することで、テストにかけていた時間を削減できます。
それによってこれまで手動テストを担当してきた人は、人間にしかできない探索的テストに多くの時間をかけられるようになるので品質の向上を実現できるようになります。
また、E2Eテストはアプリの仕様やデザインの変更による修正にコストがかかるため、メンテナンスが大変とよく言われています。
そういった変更にも追従できるように、テストコードの保守性(コードが読みやすかったり、変更箇所が少なくなるように、等)といった部分にも目を向け、考えることができるようになったことは、個人的にも大きな収穫だと感じています。
モバイルアプリの品質向上への取り組みを通して、どんどん自分自身のスキルアップにつなげていけるように精進していきたいと思います!
現在、絶賛E2Eテストの実装中ですので、自動E2Eテストの導入によってどのような効果があったのかについてはまたの機会に紹介します。
おわりに
パイオニアでは、変革に向けて一緒に働く仲間を募集中です! 老舗メーカーの変革に少しでも共感、チャレンジしてみたいと思われた方は、採用ページ をご覧ください。
モバイル開発部ではカジュアル面談も歓迎しています!


