
Flutter はモバイル開発のオートマ(AT)になるか?
パイオニア株式会社 SaaS Technology Center(以下、STC) モバイル開発部の酒井です。こんにちは!
今年の3月にFlutter エンジニアとして入社しました。
パイオニアでは最近クロスプラットフォームとして勢いのあるFlutterでのエンジニア採用を行っています。
入社以来、新規アプリ開発プロジェクトに携わっています。
業務を通しコードを書くにつれて、感じた事がありました。
それは、、、
Flutterってモバイル開発のATだな。。。

Flutterとは何か?
iOSやAndroid 両OS対応のクロスプラットフォーム
iOS/Android/Web/Windows/macOS/Linuxに対応し、ほぼ全てのプラットフォームをシングルコードで対応可能
今年のGoogle I/Oで発表になったFlutter 3.0からmacOS/Linuxも新規追加
Dart という独自の言語を使用
UI描写がコードベースで記述できる。(宣言的UI)
2018年にリリースされたフレームワーク
Google 謹製
Swift(iOS Native言語)では
以前はiOS のネイティブ言語であるSwiftを業務に使用していました。
Swfitの中には現段階でUIkit とSwiftUI のフレームワークがあります。
現在市場にリリースされているiOSアプリでは、ほぼ全て(ゲームは除く)がUIKitを使用し作成されているのではないでしょうか。
Swiftでの開発を開始した時に私がまず感じた違和感がありました。
一例を挙げるとするならば、UI描写です。
一般的に、UIKit では GUI の StoryBoard を用いUI描写を実装します。
デザイナーの方と視覚的にUI構成を共有しやすい反面、画面を少し修正しようと試みると、、、
オートレイアウトが崩れる
UIの構成数が多くなるにつれて識別子(ID)が煩雑になる
各デバイスでの確認のビルド時間が長い(StoryBoard自体が重い)
…などの苦い経験がありました。(技術力によります。)
その結果、私はというとUIKitでのUI描写もコードベース(オートレイアウト含む)で書いていました。
そのような声が多かったのかはわかりませんが、
Apple は 2019年コードでUIを描写できる待望のSwiftUIを発表しました。
コードでUIを構築できるオフィシャルのフレームワークの登場は、個人的に大変嬉しかった記憶があります。
ただ、2018年に発表されていた、同じ宣言的UIのFlutterからの影響を少なからず感じます。
なぜ、モバイル開発のATと感じたか?
ビルド時間の速度
※ IDE : 総合開発環境 (開発に用いるツール)
Flutterでは、主にIDEでVisual Studio Code か Android Studio を使用します。
私は前者で開発を行っているのですが、非常に軽く快適に動作します。
Swift開発で用いるXcode というIDEに比べて、個人的な体感ですが、ビルド時間が大体 1/4 〜 1/5程度に感じられます。
Flutterには独自の機能として標準でホットリロードという機能があります。
ホットリロード機能は「main関数」や「initState関数」を再度コンパイルする必要がなく、Widgetツリーのbuild関数だけを実行するので瞬時にUIに変更を反映できます。
一度ビルドを行なってしまえば、UIの変更点などを変更した際にファイルの保存をトリガーに瞬時にUIに反映されます。
この機能がビルド時間の短縮の一役を担っていると感じています。
各デバイスのプレビュー機能(package)
Swift での開発時に困っていたのが、デバイス間の相違の確認でした。
昨今、非常に多くのiOS端末が発表されていますね。
非常に喜ばしい事なのですが、端末間の大きさによるアプリケーションの見え方を開発者は常に研究を行い、調査しています。
端末に合わせてUIパーツの縮尺を変化させるデザインをレスポンシブデザインと呼びます。
Flutter では 標準の MediaQuery で端末のサイズを取得したり、個人的にはパッケージのSizer等を用いて対応しています。
前述のSwiftのオートレイアウト機能で一番の煩わしさは、デザインを変更した後のシュミレーター確認作業時に、一端末ごと(iPhone SE 3、 iPhone 13 Pro Max 等…)各デバイスを起動して確認する時間が非常に掛かっていました。。。
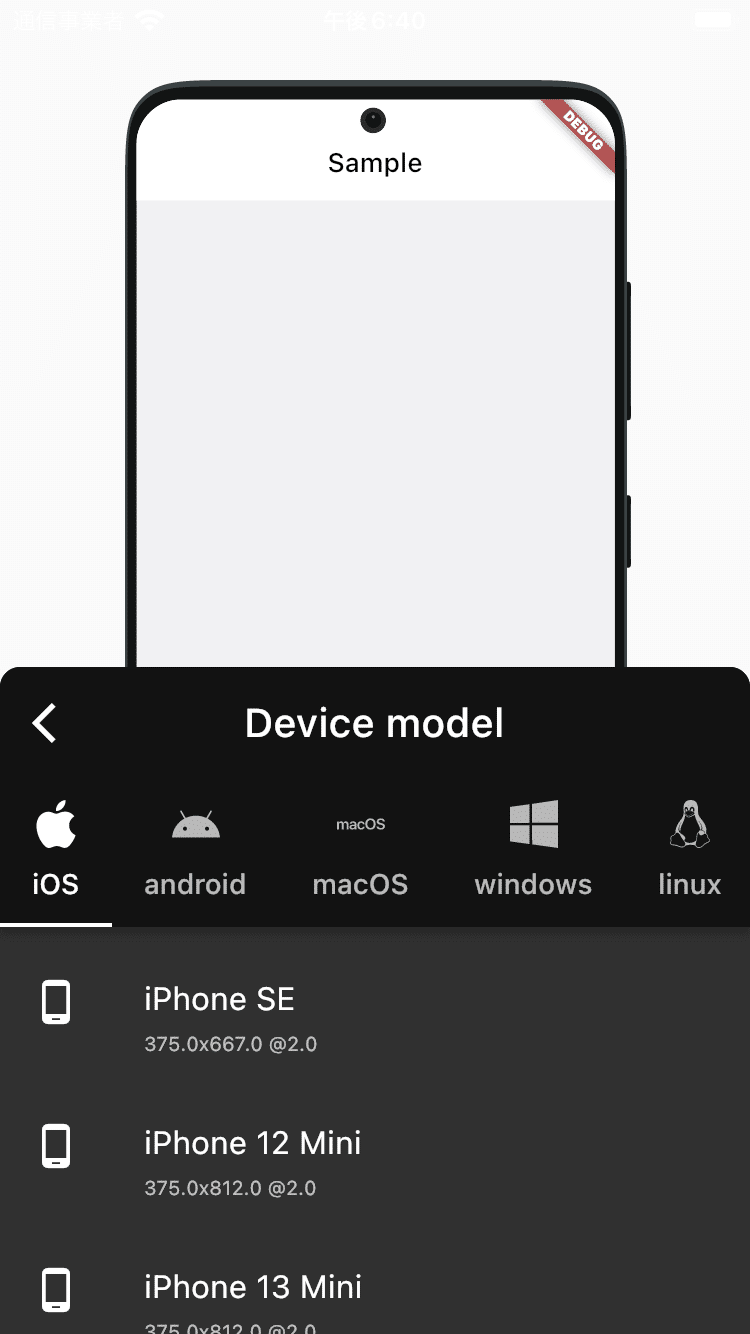
Flutter の場合は外部パッケージであるdevice_previewを取り込めば、一行コードを追加するだけで、さまざまな端末でのレスポンシブデザインの確認が簡単にできてしまいます。

もちろん、機能・ロジック面を詳細にテストする際は別途シミュレーターや実機を起動する必要がありますが、簡単なUI確認などには非常に便利なパッケージ機能だと感じています。
シングルコードで各OSの対応
ネイティブ言語の開発者が、Flutterや React Nativeなどのクロスプラットフォームに移行する理由として一番多い要因がこれではないでしょうか?
私自身もFlutter開発を始める前は、まさか一つのソースから、さまざまなプラットフォームに対応したアプリケーションを開発できるのかと疑心暗鬼な部分が多かったです。
しかし、Flutterのバージョン 1.~ の頃から比べてみると、毎年のメジャーバージョンアップ毎に対応プラットフォームが増えているということは、驚異的な進化だと言えるのではないでしょうか。
Flutter 2(2021年) - Web(正式版) Windows/macOS対応
Flutter 3(2022年) - Linux 対応
私は現段階でモバイルプラットフォームであるiOS、Androidでのみに対応したFlutter開発を行っていて根拠が無いため、他プラットフォームでの詳細な言及を避けますが、現在、Electronなどで書かれているPCアプリなどがFlutterに代替されるという未来が近い将来あるかもしれませんね。。。
静的型付け
一番気になることはコーディングの行い易さ・難易度ではないでしょうか?
前述でもある通り、言語は Dart で個人的には非常に書きやすい言語です。
他記事にてJavascript(以下 JS)と似ているなどの記事を目にしたことがありますが、重要なことはモバイル開発者にとって静的言語であるということではないでしょうか?
Swift
Java
Kotlin
Dart もモバイル開発者にとって馴染みのある、上記三言語と同じ静的型付け言語です(dynamicに書けば動的にもなる )。
モバイル経験者にとって非常に移行のしやすい言語であると感じています。
同じクロスプラットフォームであれば、汎用性の高いReact Native(JS、スーパセットでTypeScript)でも良いではないかという声もあると思います。。。
ただ、Dartが標準でモバイル開発者に馴染みのある静的言語であることはReact Nativeとの比較において高い優位性になると考えています。
個人的総括
当記事ではコーディング以外にフォーカスして解説させて頂きました。
教習でMT(マニュアル)を試運転して次にATを運転したときのような感覚をFlutterで学び始めたときに感じました。
コーディングの面でも、リストビュー関連の簡潔さや、画面遷移の記述など、非常に開発の手助けになる機能があります。
Flutterのフレームワークとしての素晴らしさをオートマ(AT)と表現させて頂きました。
なお、当記事は各プログラミング言語の優劣をつけるものではありません。
クロスプラットフォームには無く、ネイティブ言語には存在する素晴らしい機能も多数存在します。
当記事を読んで、少しでもFlutterに興味を持って頂けたら嬉しいです。
パイオニアでの取り組み
現時点でパイオニア モバイル開発部では、他言語も併用する3名のFlutter エンジニアが在籍しています。
先日行われたFlutter 3が発表された Google I/O 2022 の際もリモート会議にてFlutterに関することを共に試聴しながら議論しました。
今後は様々なメンバーが当記事には記載しなかったコーディングでの相違などを共有していく予定です。
「モノ×コト」での価値提供
上記を目標に皆様も是非、パイオニアの一員としてFlutterを盛り上げましょう!皆様のご応募をお待ちしています!
イベント情報
来月6月15日にSTCの部長陣がパイオニアの技術についてオンライン登壇します。
Pioneer Developers Talkでは「未来の移動体験を創ります」という企業ビジョンのもと、モビリティ領域における“モノ(ハード)×コト(サービス)”の価値提供をするためにオートモーティブSaaS企業への変革を実現した内部技術についてお話する予定です。ぜひ、こちらもご参加ください!

