
E2Eテスト自動化はじめました
スクラムで「E2E(エンド・ツー・エンド)テスト」の自動化にチャレンジしました。
実施している中で見えてきた課題点や感じたことをお伝えします!
はじめまして、パイオニアのSaaS Technology Center(以下、STC)サービス開発部の吉木です。
私は2020 年 4 月より企画担当からエンジニアに転身し、クラウド開発に従事しています。
はじめに
STCでは、生産性向上の一環として開発時間や工数の削減を重要な目標の1つとしさまざまな取り組みを行っています。
私が参画している既存サービスのリニューアルプロジェクトでも生産性向上の取り組みを進めており、その1つとして比較的コストが高いと言われるE2Eテスト(※1)を対象とした自動化に取り組んでいます。
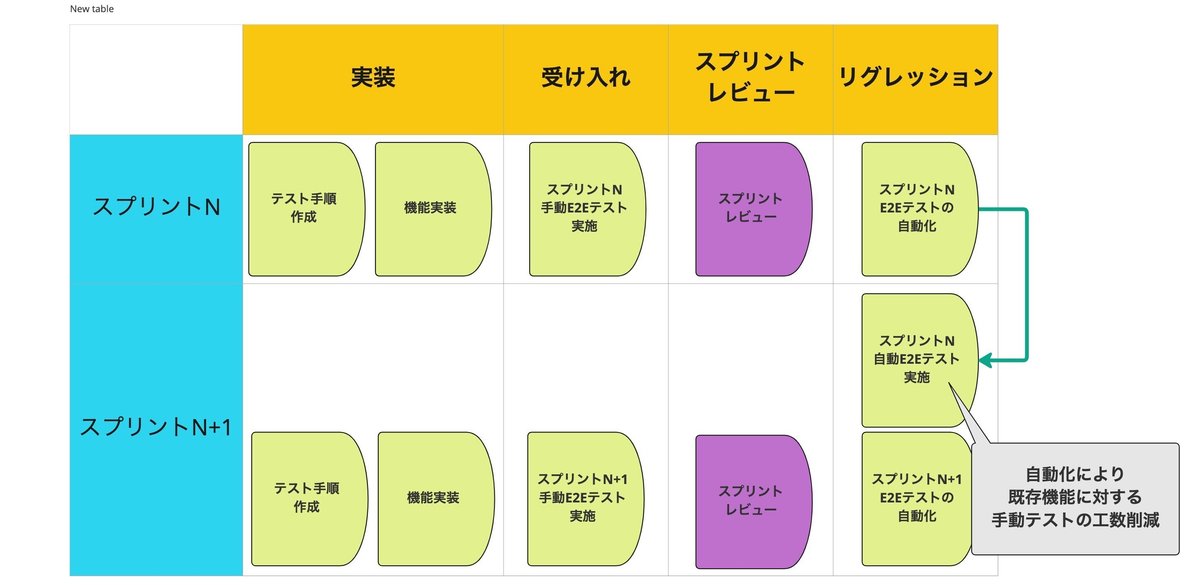
既存サービスのリニューアルプロジェクトでは、アジャイル開発手法の「スクラム」を実践しています。スプリントごとに新たな機能を次々に開発するため、リグレッションテストとして毎回E2Eテストを実施しており、そのテストを自動化することでコスト削減を図っています。
今回は、E2Eテスト自動化をプロジェクトへ適用した取り組みについて紹介します。
(※1) E2Eテストとは
なぜE2Eテストを自動化するのか
E2Eテストはユーザアクションに対してアプリケーションが期待するレスポンスを返せるかどうかを確認するテストです。
例えば、「ユーザ登録フォームで入力を行い、登録が成功して、ユーザ一覧に結果が表示されるか確認」することを実画面上の操作にて行います。
一方で、スクラムでは新たな機能がスプリント内で次々に追加されます。
すると、意図しない影響を受けていないかを確認するリグレッションテストを行う必要が出てきます。
新たな機能が追加されるたびに、既存機能全てのE2Eテストを毎回手動で実施すると膨大な時間がかかります。そこで、一度手動で実施したE2Eテストを自動化することで、機能追加に伴う既存機能影響確認テストの工数を削減し迅速な実装を実現できます。

E2Eテスト自動化の環境
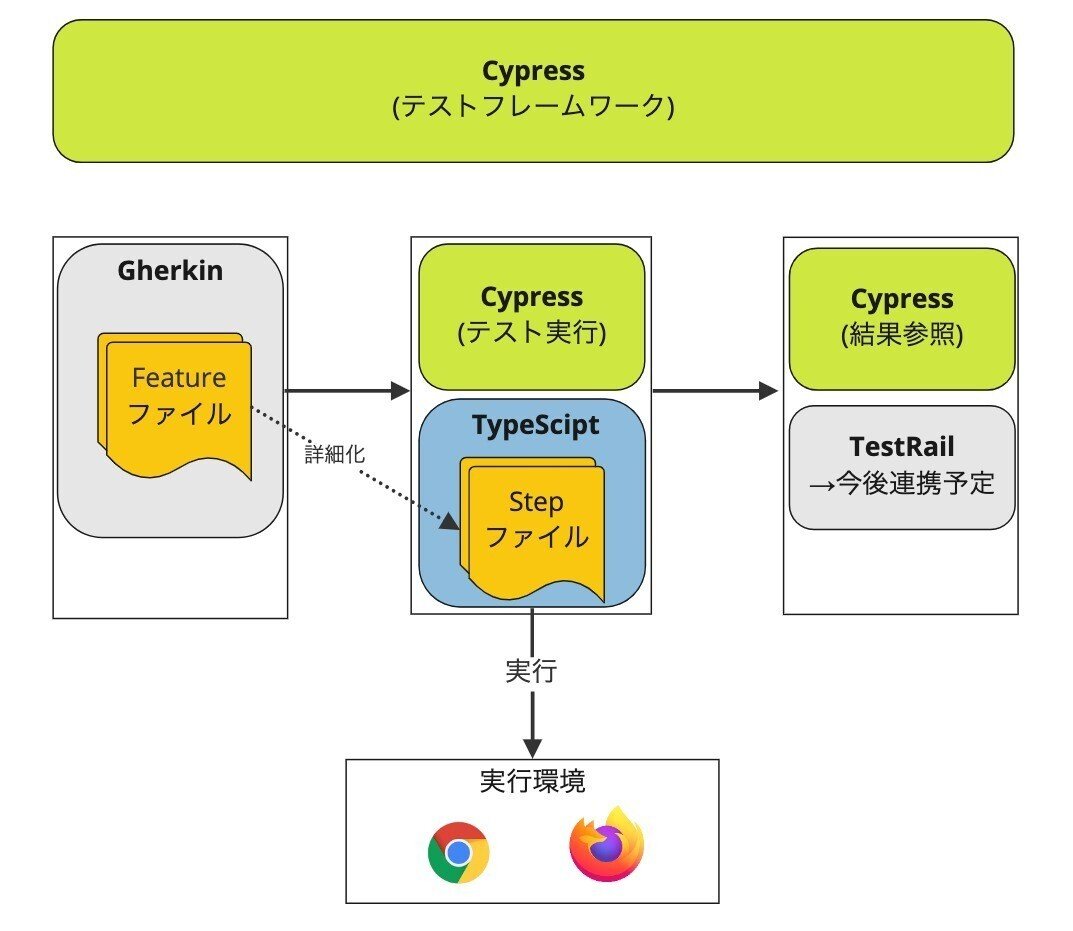
E2Eテストの自動化は、Cypress (サイプレス※2) + TypeScript(タイプスプリクト) + Gherkin (ガーキン※3)で実施しています。
E2Eテスト自動化コードでは、Gherkinで定義したテストシナリオ(テスト手順)に従って対応するTypeScriptのステップ処理が呼び出されます。

テスト自動化の進め方
テスト自動化の実装は下記の手順で進めていきます。
テストシナリオ(テスト手順)を作成
作成したテストシナリオをGherkinで作成
対応するテスト手順の詳細実装をTypeScriptで作成
テスト自動化の例
例えば、教師が生徒一覧をリストで管理できる教育システムで、リストに新たな生徒を追加する機能を実装したとします。
上記の場合、以下のようにテストの自動化を進めます。

1. テストシナリオ(テスト手順)を作成
教師がシステム上で生徒を追加する際に実施する操作を記述する。
① 教師権限でログインする
② 生徒のユーザを追加する
③ 生徒のユーザが追加されたことを確認する
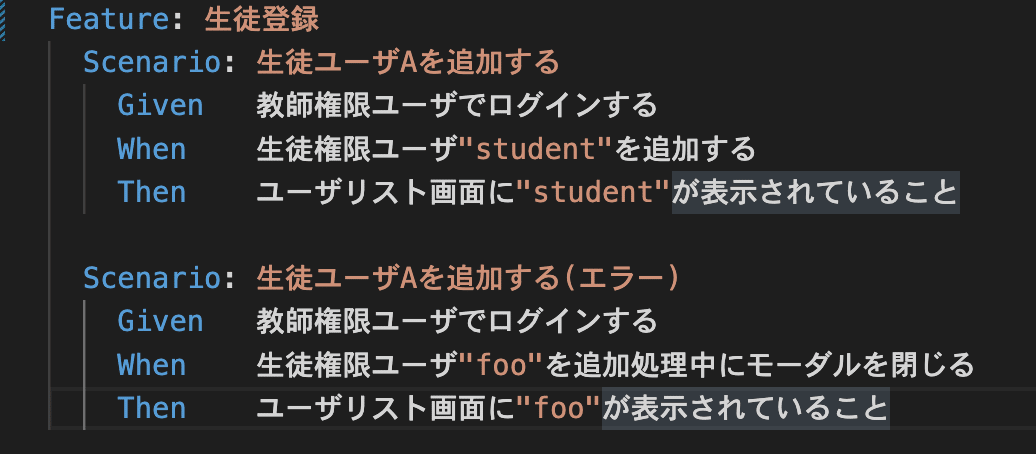
2. 作成したテストシナリオをGherkinで作成
作成したテストシナリオをGherkinで記述し、Featureファイルを作成する。

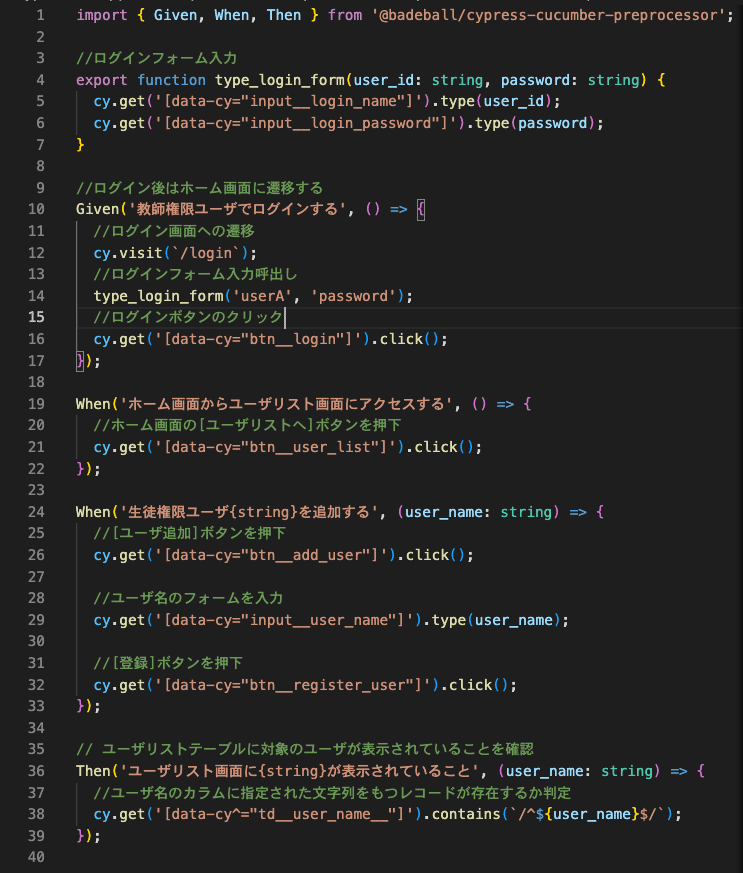
3. 対応するテスト手順の詳細実装をTypeScriptで作成
テストシナリオに対応して呼出される各テスト手順の詳細をTypeScriptで記述し、Stepファイルを作成する。

テストをやってみた
アプリのテスト実行画面
以下はCypress上で、フォームの入力操作やボタンのクリック操作等のテストを自動で実施する実行画面です。
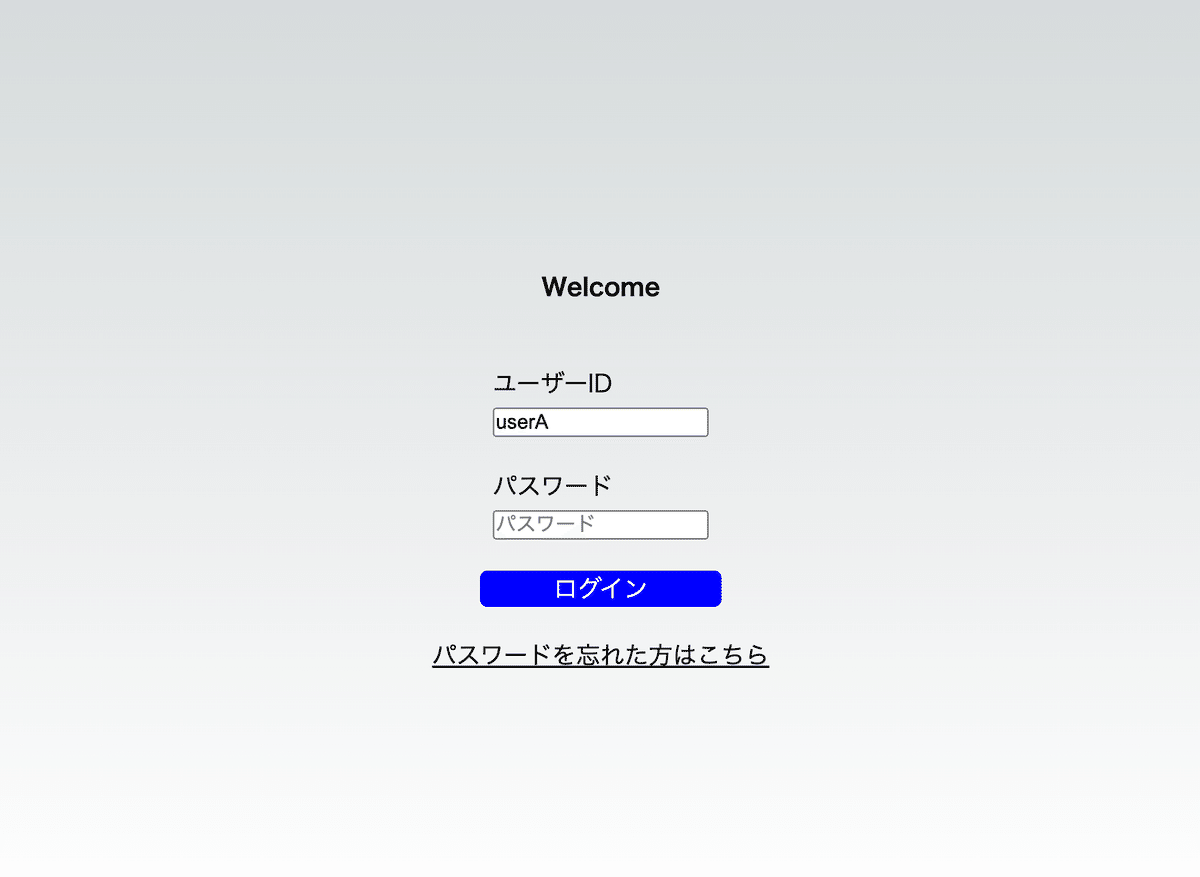
ログイン画面において教師ユーザーでログインする。

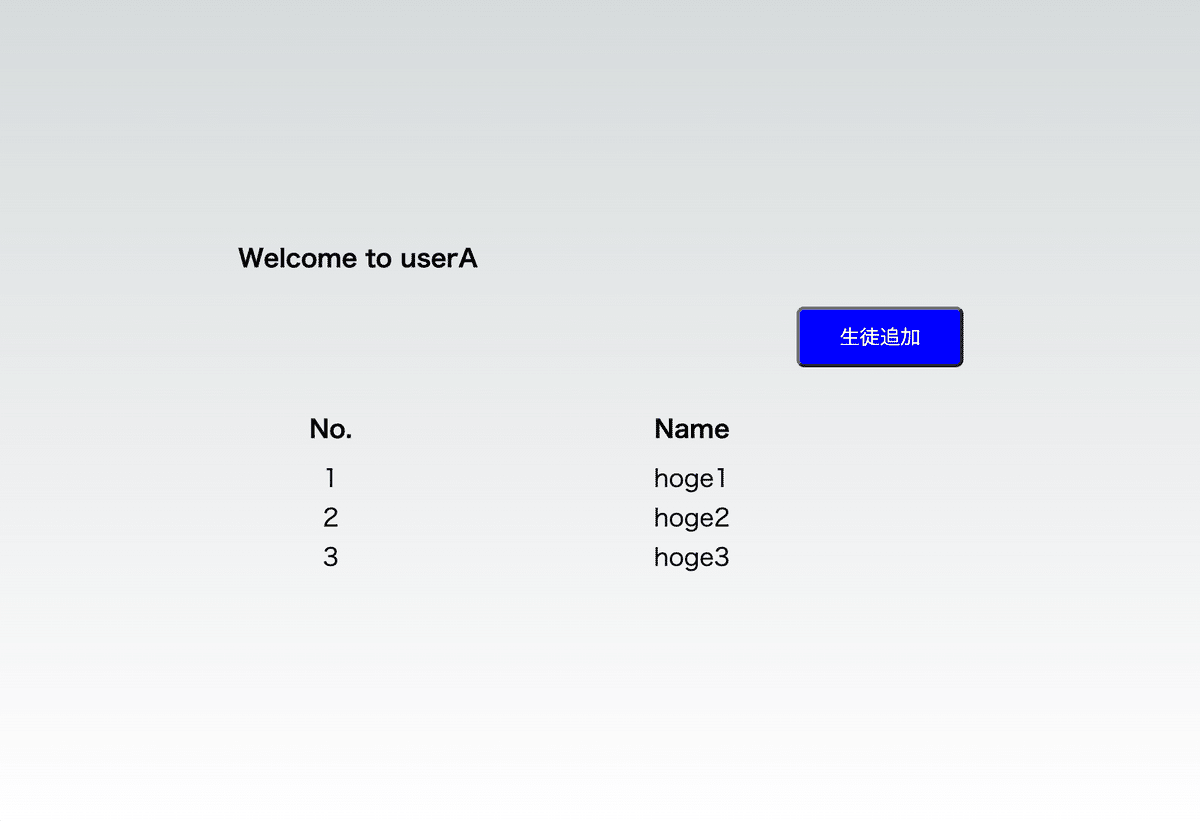
生徒一覧画面が表示され、生徒追加ボタンを押下する。

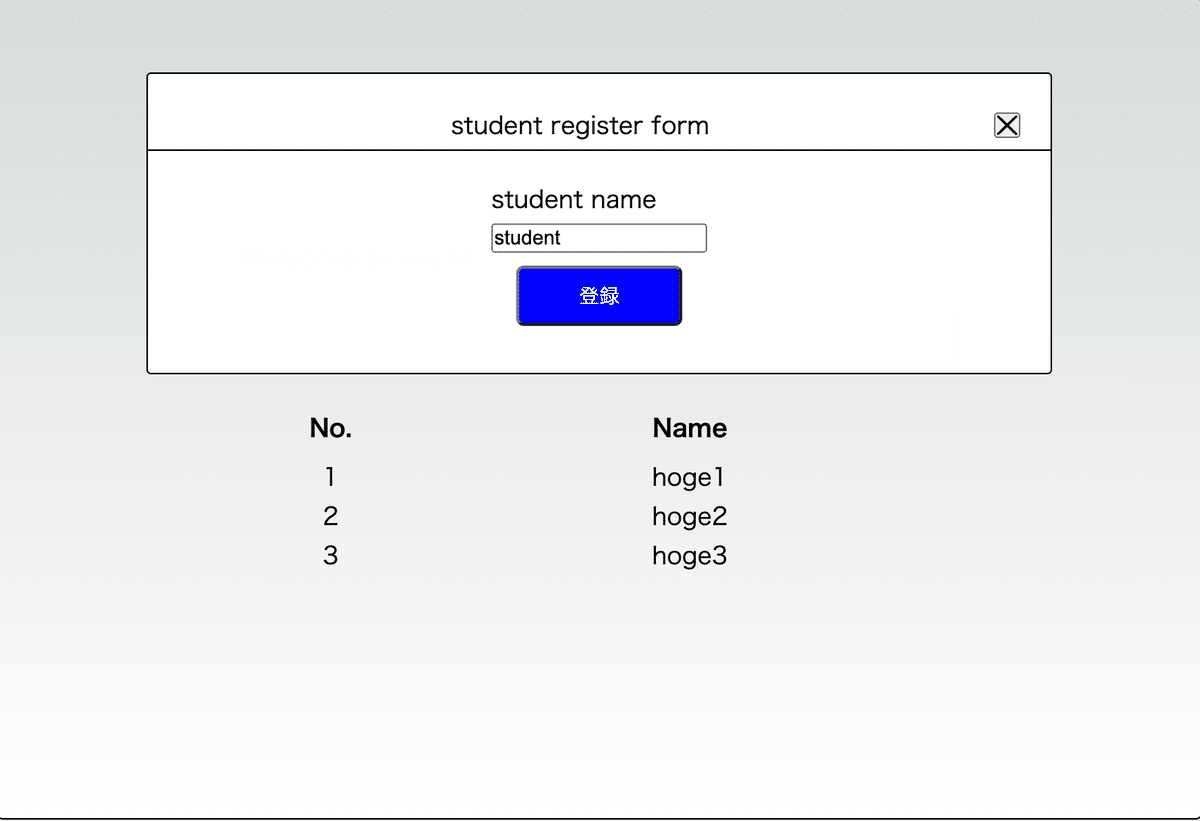
登録する生徒名を入力し、登録ボタンを押下する。

生徒追加ダイアログ画面
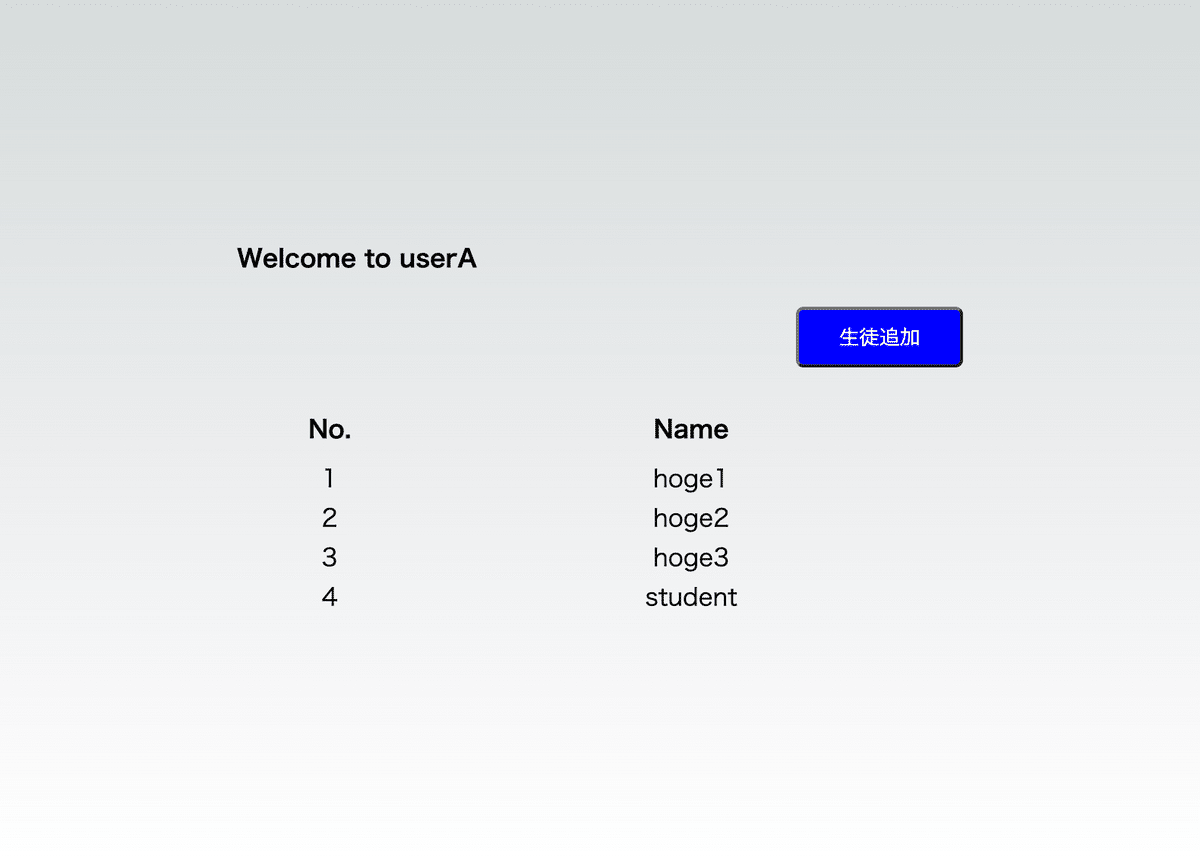
生徒名"student"が生徒一覧に追加されていることを確認する。

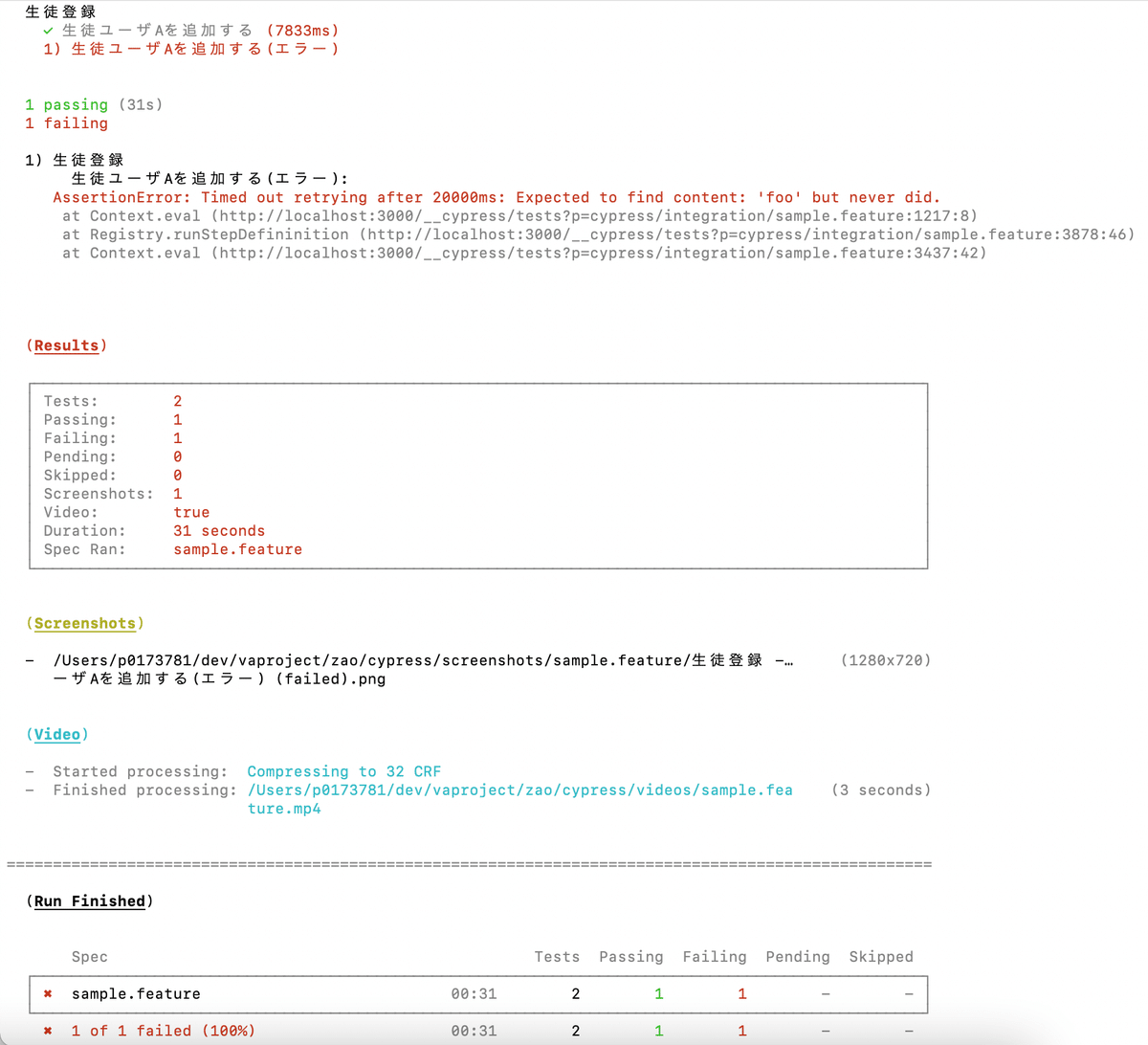
コマンドラインでのテスト実行
Cypress上でテストをコマンドライン実行すると、テスト結果を集約した情報が出力されます。
下記画像のTestsのテスト件数2件に対して、Passingで1件のテストが正常に通過していることが確認できます。
一方で、Failingはテストが失敗した1件となっています。
こちらは、生徒登録ダイアログで生徒"foo"を入力し、登録ボタンを押下せずダイアログを閉じています。
その後、生徒一覧画面にて生徒"foo"が存在することを確認するプロセスにおいて、該当データが存在しないため、テストが失敗しています。
下記のようなエラーログが出力され、エラー解析が容易となります。
AssertionError: Timed out retrying after 20000ms: Expected to find content: 'foo' but never did.

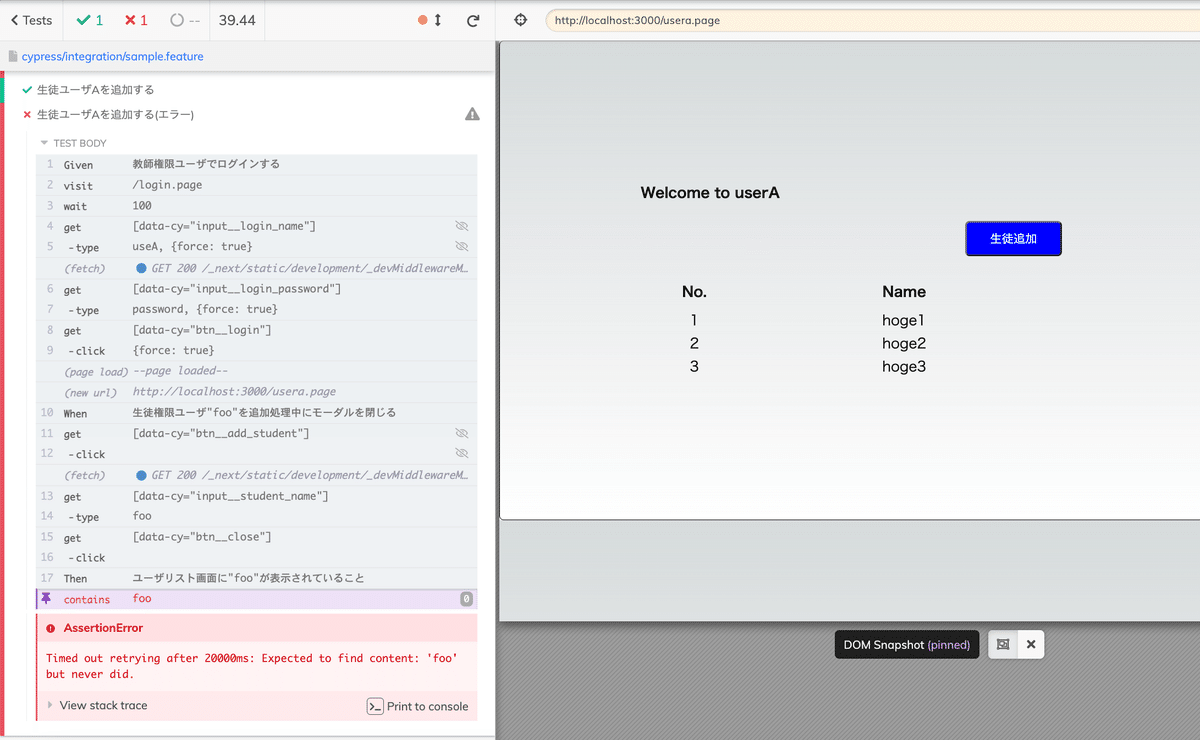
ブラウザでのテスト実行
Cypressはテストをブラウザで実行することもできます。
下記のようなブラウザ実行時の画面ログが表示され、実行結果に対してより多くの情報を得られます。
これによりテスト失敗時の解析が行いやすくなります。
生徒"foo"の登録でテスト失敗した例では、どのステップ処理で失敗したのか、その時の実行時の画面、エラーログなどの情報が得られます。

Cypressを使ってみた気づき
Cypressを利用することによって手軽にテストの自動化を始められ、手動テストの大部分は自動化することができました。
またCypressでは、機能改修による既存機能への影響やその要因についても知ることができます。
以下に簡単にまとめてみました。
便利な点
ブラウザ上で手動テストと同様に画面操作を確認しながらテストが可能なため、テスト失敗の要因を確認しやすい
非ブラウザ実行時には、エラー箇所のスクリーンショットや映像も出力されるためテスト失敗の原因について知ることができる
適切な設定により検証環境、本番環境など異なった環境で同等のテストを簡単に実施できる
注意が必要な点
ブラウザ実行では動作が不安定な場合がある
実行中に度々クラッシュします。クラッシュせずに動作するまで再度実行が必要なのが辛いところです。
手動テストと完全に同等とはいかない場合がある
手動テストで実施できていることがCypress上で全て再現できるわけではありません。そのため、スタブ等で擬似的にテストを実施することも必要です。
例えば、手動テストにおいてネットワークを意図的に切断し、ネットワークエラーとする場合です。その場合、スタブにより擬似的にエラーステータスを返却し、テスト実施が可能です。
テストを自動化した感想
まずは、E2Eテスト自動化を動作させることが出来たのは良かった点です。
これによりスプリントを重ねていくにつれ工数が1/2、さらには1/3となることを見込んでいます。
また、チームメンバーが技術的な課題や方針決めについて一致協力して行えたため、非常にやりやすい環境でした。
さらに、並行してモバイルアプリチームでもテスト自動化を進めており、
そちらと情報共有を実施することで自信を持って進めることができました。
まとめ
今回のE2E自動化によってスクラムでの既存機能影響確認の工数削減に向けたスタートラインに立つことができました。
今後はCI/CDの観点から、テスト管理ツール(TestRail)とテスト実行(Cypress)の連携も進めていきます。
ぜひプロジェクトに参加して、一緒にテスト自動化を進めましょう。
パイオニアではSETエンジニアを募集しています。
我々のプロジェクトではアジャイルソフトウェア開発手法のひとつである「スクラム開発」を実践しています。
スクラム開発におけるデザイナーの関わり方について興味あるある方は以下のnoteにて詳細をご参照ください。
我々のプロジェクトでは開発にRust、Next.jsを採用しています。
Rust開発に関しての詳細は以下の note をご参照ください。

