
アジャイルチームにデザイナーとして参加!
パイオニアでは、既存サービスのフルリニューアル時にアジャイルソフトウェア開発手法のひとつである「スクラム開発」を実践しています。今回、そのスクラム開発にデザイナーとして参加しているSaaS Technology Center(STC) 技術推進室の大澤がデザイナー目線でお届けします。
まず、スクラム開発は全員で開発を進めるため、チーム間のコミュニケーションが大切な開発手法です。
チームメンバーに振り分けられたタスクを達成することでプロダクトの完成に近づきますし、それぞれの作業が他の人の作業を支えている形になるので、コミュニケーションが何より重要になってきます。
今回は、スクラム開発にデザイナーがどう関わっているのかをお伝えしていきます。どうぞよろしくお願いします。
アジャイル開発でのデザイナーの役割
アジャイルは「常に改善」していくので「完成」という概念がなく、デザイン変更が頻繁に発生するため、その都度、臨機応変に進めています。
制作ワークフローは以下の図のような流れで進めており、私が行っている作業は、主に3つです。
1. プロダクトオーナー(以下、PO)からのインプットを受けワイヤーフレームを作成
2. 詳細なデザイン・UI作成
3. 開発チーム実装後デザイン変更対応

POからのインプットを受けワイヤーフレームを作成
ワイヤーフレーム作成はデザインツールとしてFigmaを使用しています。
ワイヤー段階では、しっかり作り込むより、要件内容をデザインとして可視化すること。
その際Figmaのコミュニティにワイヤーフレームを無料で提供しているライブラリがあり、このライブラリとFigmaさえあれば、スピード感をもって画面イメージを作成していけます。
Figmaはプロトタイプも作成することができ、各画面での動きや画面遷移を用意することもあります。

開発メンバーと一緒にリファインメント実施
ワイヤーフレームの作成後はPOに共有し、POが考えるユーザーストーリーと相違がないかの確認を行い、ワイヤー確認する場合はコミュニケーションツールとしてFigmaのコメント機能を利用します。
打ち合わせでワイヤー画面をみながら説明することもありますが、全員の時間が合わない場合はコメントで進められるのでスクラム開発でのコミュニケーションとしては大変便利な機能。

入力できるポップアップが表示されコメントを入力できます。
詳細なデザイン・UI作成
Figmaでワイヤーフレームが固まったら、デザインに入ります。
ワイヤー作成と同じように、コメント機能を利用しエンジニアと実装できるかなどの認識を合わせてデザインを進めます。
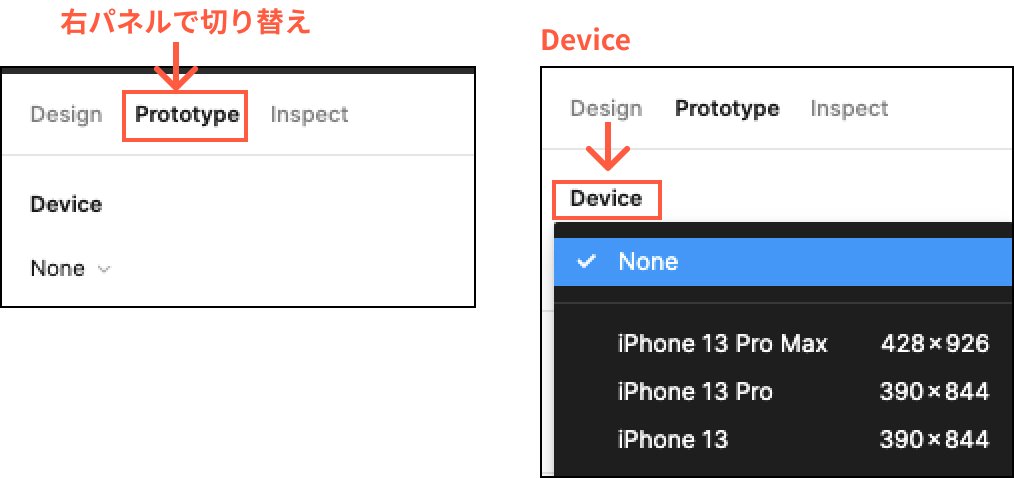
ページ遷移などはFigmaのプロトタイプの機能で確認。
またデバイスサイズに応じてプレビューできるので、実際画面に当てはめたデザインを確認したい時にも使用。

デザイン完成後、UIの挙動や一覧の並び順、表示条件や画面遷移など表示に関わる仕様が、担当者にとってバラバラにならないように、こうしたメモや矢印、見出しのコンポーネントをエンジニアに共有。
カラーなどフォントのサイズなど細かくコンポーネントをまとめていきます。

デザインを元に実装するとき、Figmaでスタイルを見たい対象のレイヤーを選択して右からインスペクトを選択すると、右パネルでCSSのスタイル情報を見ることができます。
色、タイポグラフィ、CSSなどの確認ができ、インスペクトのコードをそのままコピーすればいいので、わざわざコードを組む必要性もなく、開発する際には便利な機能です。

デザイン変更対応
開発実装後、プランニングに参加してSprint作業共有で、開発を進めるにあたっての不明点をクリアにします。また、実装上で問題が見つかった場合、デザイン的な内容であればPOより修正対応のイシュー依頼が来るので対応します。
まとめ
チーム間のコミュニケーションがより大切になるスクラム開発において、具現化されていない用件内容をワイヤーに展開し、Sprint前にエンジニアとFigmaを通して確認するなどコミュニケーションを取りながらデザインを進め、チーム間での共通理解を図り、デザインをコンポーネントにまとめてプロダクトを作って行くようにしていました。
実際、スクラム開発に参加し、デザイナーとしてのスキルをどう発揮していくかは現在も試行錯誤していますが、要件内容を視覚化し、UI実装の精度を向上させ、デザインに落とし込むなどのプロセスが、スクラム開発には大切だと感じています。
アジャイルは「常に改善」していくので、「完成」という概念がないため、デザイン変更が頻繁に発生することが多く、Sprint内でデザイナーが参加し対応するフローも必要だと思います。今後もデザイナーとして参加していく中で、チームとしてのフローを円滑に進める環境を整えて改善し続けていきます。
最後に
パイオニアではデザイナーと協働するクラウドエンジニアを募集中です!
チャレンジしてみたいと思われた方は、採用ページをご覧ください。
まずはお話だけ聞いてみたいという方は、カジュアル面談"Meety"もぜひ、ご活用ください!

