
おれは…Figmaで行く!UIデザインツール選定
アプリ開発のデザインツールをAdobeXDからFigmaに変更したメリットについて、デザイナーとエンジニア視点でお話します。
自己紹介
原
2005年入社
デザイン部 1課(UIデザイン)マネージャー
担当: カーナビなどの組み込み車載機、スマホアプリなど、パイオニア製品のUIデザイン全般
方波見
2022年1月入社
モバイル開発部 Androidエンジニア
担当: Pioneer Smart Sync(パイオニアスマートシンク)
デザイン業務の変化
方波見:
パイオニアの事業ではカーナビを作っていたり、最近ではスマホアプリの開発も行っていますが、 デザイン業務の変化はどうでしたか?
原:
パイオニアはオーディオをはじめ、これまで携帯電話やDJ機器など、幅広い製品を開発してきた歴史があります。
UIデザインチームも「組み込み車載機のUIデザイン」が主な業務でしたが、ここ3年ほどでスマホアプリの開発が増えて、2019 年に10%だったスマホアプリ開発業務が現在は半分程度の工数になっています。
方波見:
それはすごい変化ですね。
原:
スマホアプリの開発を始めたのがきっかけで、デザイン部では2019年にデザインツールとしてAdobeXDを導入しました。
2019~AdobeXD編
方波見:
デザインツールをAdobeXDに選んだ当時の基準や、良かった点など教えてください。
原:
アプリ開発に本腰を入れ始めたのが2019年ごろですね。
選択肢としては他にSketchとFigmaがありましたが、パイオニアで支給されるPCは基本Windows環境で、当時Macは台数が少なかったため、Sketchは選択肢としてありませんでした。
選定当時は組み込み製品のUIデザインでAdobe製品(Photoshop/ illustrator)を使っていたので、Adobeに習熟していたということ、Adobe製品へのデザインデータの互換性の高さ、などを重視して決めました。
また、AdobeXDはAdobe Creative Cloudに バンドルされているため、費用面のメリットも大きかったです。
最終候補となったFigmaは当時まだ情報が少なく、Adobe Creative Cloudとは別に課金して導入するほどのメリットはみつけられませんでした。
方波見:
なるほど。
実際にAdobeXDを導入してみて、苦労した点やデメリットはなかったのでしょうか?
原:
使い始めは PhotoshopやIllustratorなどのグラフィックに特化したソフトに比べてAdobeXDは操作性の違いが大きく、正直なところ、最初のハードルは高かったです。
しかし、使ってみると「UI開発に特化した機能」がだんだんわかってきました。
方波見:
「UI開発に特化した機能」とは、具体的にどんなところなのでしょうか?
原:
UIデザインの難しさには、「1つの画面の裏に何十、何百の画面が隠れていて、見えていない画面との整合性を保つ」という点があります。
Photoshop/Illustratorだと、1ファイル1画面で作っていくので、別の画面との整合性をとりながら作っていくのは苦労したのですが、 AdobeXDは複数の画面を俯瞰して見られるので、とても考えやすいです。
一覧に並べた画面をつなげて画面遷移を組み立てて、そのままプロトタイピングにできたり、そのまま社内のプロジェクトメンバーへ共有し、手元のスマホでUIを確認してもらえるなど、スマホアプリ開発に特化した機能がたくさんあることには感動しました。
コンポーネントなどを共同編集できる事も便利なのですが、運用に工夫がいる部分なので、使いこなすのは苦労しましたね。
方波見:
結果的には大きなメリットが得られることの方が多いですが、新しいツールの導入には多少の苦労はつきもの、みたいな部分はありますよね。
2022~Figma編
方波見:
今年(2022年)からデザインツールをFigmaに変更を決めた際は、何かきっかけや課題があったのでしょうか。
原:
デザインツールは、「デザインするデザイナー側の視点のメリット」と、「デザインを確認しつつ一緒に開発するエンジニア視点のメリット」がありますよね。
これまでデザインを作るまでの部分にフォーカスしすぎており、その後の開発やエンジニア視点をあまり考慮していなかったことに気づいたのでツールの刷新を決めました。
方波見:
エンジニア的にはFigmaの方がメリットが大きいので、事あるごとに密かにプッシュしました(笑)。
プッシュする理由は色々あるのですが、この章ではFigmaの機能的なメリットについてお話ししたいと思います。
(忙しい方は次の章にわかりやすい比較表があるので、そちらをご覧ください。)
原:
エンジニアから見たメリットはどんなところでしょう?
方波見:
まずブラウザベースなので、ちょっとしたデザイン確認が早いです。
例えば、 気軽にURLで共有できるので「この画面のココ」という話がしやすいです。
原:
AdobeXDではURL共有はできるものの、レイヤー順がわからなかったり、どこがパーツとして切り出されているかわかりにくくデザイン仕様書としては扱いにくいですよね。
方波見:
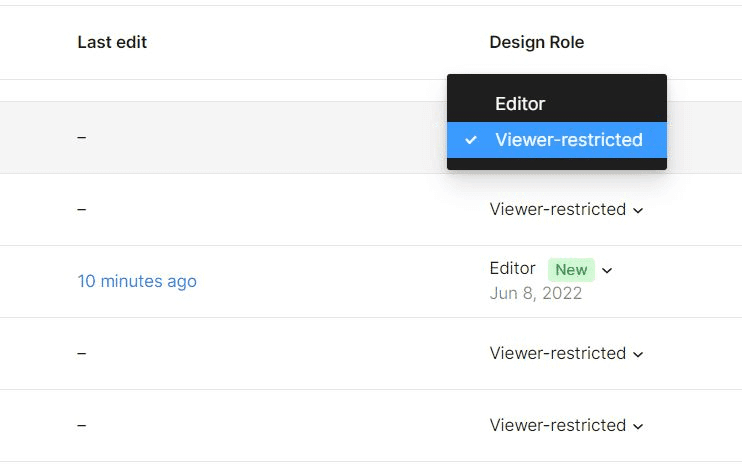
必要な情報を見ようとすると、結果的に全員にEditor権限が必要になってしまうんですよね。
そうすると、エンジニアがうっかりデザインデータを編集してしまう可能性があるので、ちょっとした変更でも毎回ローカルにデザインファイルを落として見る運用をしなければならず、かなりストレスでした。
原:
運用の問題もありますが、FigmaはブラウザベースでViewerとEditorで権限を分けられるのは大きいですね。
作る側としては、意図せず変更されてしまう心配がないので、安心して作業ができます。

方波見:
あと、FigmaだとスタイルガイドのFileを作っておくことでパーツやカラーの参照がしやすかったりアセットも好きにダウンロードできるので、アイコンの差し替えなどもかなり短時間で対応できますね。
原:
あれ便利ですよね。
方波見:
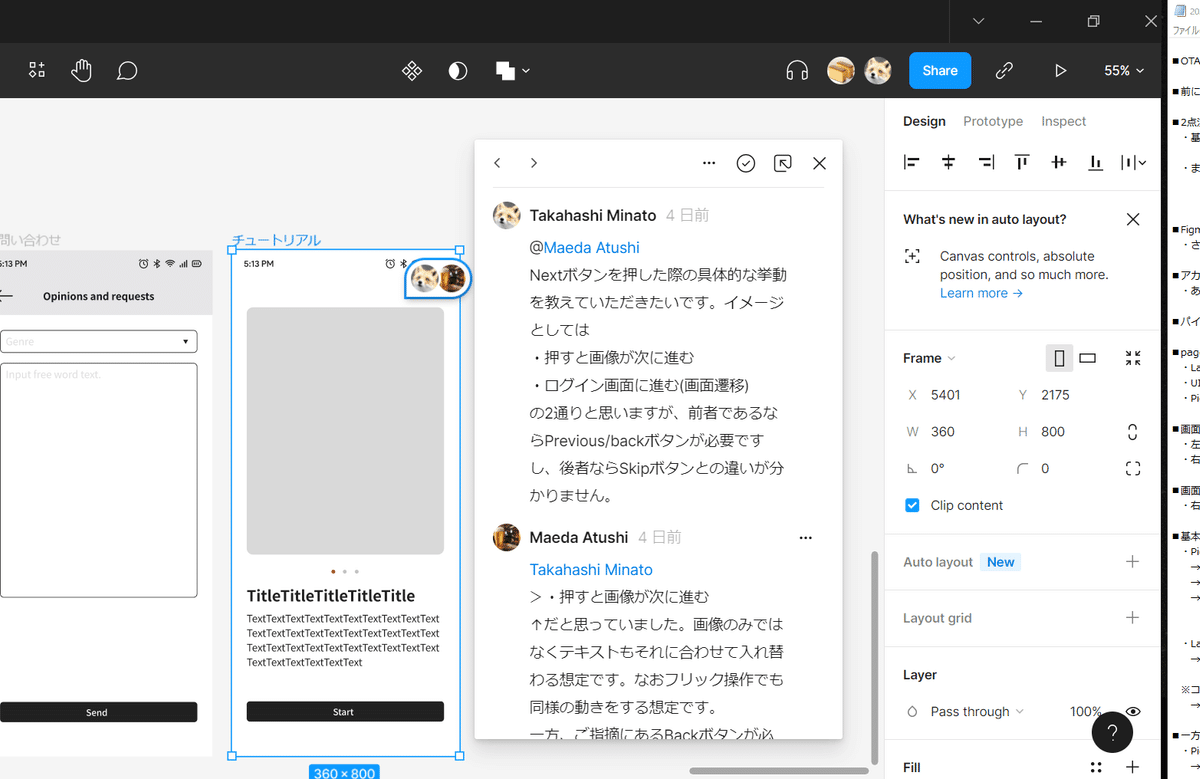
機能的にはXDでもできますが、コメントも使いやすくて、Figmaだけでレビューを完結できる点もコミュニケーション面でかなり便利です。
原:
コメントまわりの使い勝手はかなり違いがあって、Figmaは痒いところに手が届く使い勝手の良さがありますね。
コメントする場所が自由に決められるのでどこの話をしてるかわかりやすいし、解決したコメントはクローズできるので残件がわかりやすい。

方波見:
「見る側」のメリットが大きいし、コミュニケーション・コラボレーションの観点でもメリットありますね。
「作る側」からの評判はどうですか?
原:
現場の反応を一番心配してたんですが、幸いそこはあまり抵抗が無かったです。
AdobeXDとFigmaは機能もUIも似ているところがあって、Photoshopから移行するよりはハードルが低かったです。
技術ブログなどで「世の中のデザインツールはFigmaが主流になっている」という話を見かける事が増えてきていたので、「新しいデザインツールにするならFigmaだよね」という流れはありました。
方波見:
ツールの変更で後ろ向きな意見があると、移行スピードが遅くなって多重管理期間が増えてしまうケースもあると思うので、とてもありがたいですね。
課題についてはどうですか?
原:
すでにAdobeXDでデザインを作って開発中のプロジェクトがあったので、開発のキリの良いところまでは導入ができませんでした。
(AdobeXDからのデータ移行は難しかったので、移行に関するTipsはまた機会があったらご紹介します!)
過去のデザインデータはAdobeXDの使い方を模索しながら作ってはみたけれども、デザインフォーマットから作り直したいと思う部分もあって、開発のキリの良いタイミングで移行を始めています。
方波見:
移行のキッカケとしてはちょうど良かったんですね。
原:
そうですね。
作る側のメリットとしては、作ったスタイルやコンポーネント類が常にプロジェクト内で同期がとれているのがとても便利です。
それに加えて、他プロジェクトのスタイル&コンポーネントを簡単に使えて、ライブラリウインドウからドラッグして使えるなど、デザイナー同士のコラボレーションもしやすい環境になりました。
また、コンポーネントのグラフ化・リスト化して見れることで与える影響範囲がわかったり、たくさん登場するコンポートネントは作り込むプライオリティが付けられるので、重要度の見える化ができます。
方波見:
コンポーネントがうまく使えるかどうかは大きいですよね。
移行の判断について
方波見:
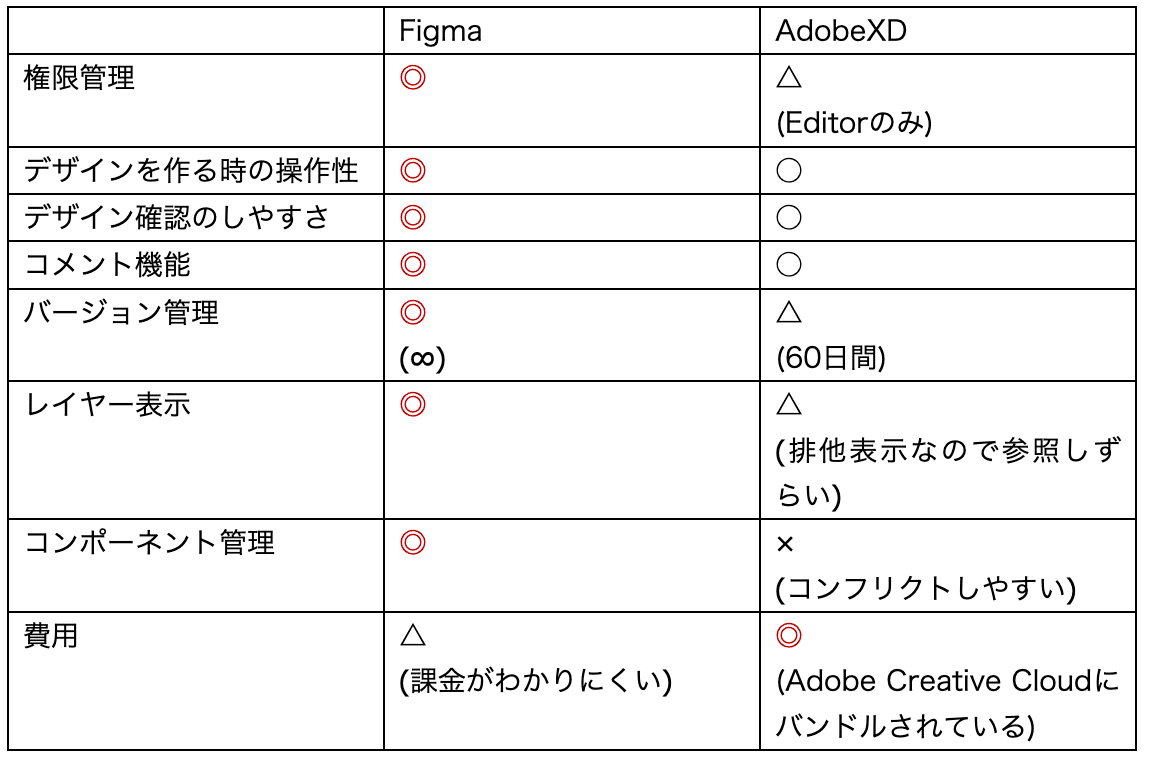
今までお話ししてきた内容をわかりやすく比較表でまとめるとこんな感じでしょうか?
(比較内容はあくまで個人の見解です)

機能面からは最終的にはFigmaへ移行した方がメリットがありそう!と読み取れるのですが、機能以外で決め手になったことなどありますか?
原:
機能面はもちろんですが、マネジメント観点で、変化に対応できる組織にしていきたいという考えがあります。
元々製造系のメーカーであることと、デザイナーの人数も多いので、ツールの移行は重い話になりがちなのですが、ツールを変えることでデザイナー×エンジニアのコラボレーションが生まれるようになると思い、決断しました。
方波見:
デザイナーとエンジニアで密にコラボすることでのメリットは大きく分けて2種類あると思います。
ユーザーに対しては、デザインへの実現性やレビューが早くなるので、開発のスピードが上がり、結果的により早く、より良いアプリが提供できる様になる。
プロジェクトに関わる人に対しては、完成するものの共通認識を持って開発が進められて、出来上がった後の大きな手戻りも発生しにくくなるので、これからそういった開発スタイルにシフトしていきたいです。
さいごに
パイオニア株式会社では、変革に向けて一緒に働く仲間を募集中です! アプリ×ハードで実現される、サービス開発のスピード感×メーカーのモノづくりに少しでも共感、チャレンジしてみたいと思われた方は、下記の採用ページをご覧ください。
カジュアル面談をご希望の方は下記Meetyからご連絡ください。
方波見

