
FlutterFlowでFirebaseと連携してみた!
この記事はPioneer Advent Calendar 2022の23日目の記事です。
FlutterFlowを使うと、コードを書かなくてもアプリを簡単に作成することができます。
今までFlutterFlowを利用する機会が少なかったので、Firebaseと連携してログイン画面を作成してみました。
面倒な設定をすることなく、簡単に実装することができますよ!
自己紹介
初めまして! SaaS Technology Center モバイル開発部所属の廣瀬です。2022年12月からパイオニアでFlutter/Androidエンジニアとして働いています。
入社してまだ日が浅いですが、アドベントカレンダーに参加しました!
FlutterFlowとは?
FlutterFlowはドラッグ&ドロップの簡単操作でアプリを作成できる、ノーコードツールです。

左側のWidget一覧から配置したいものを選んで、アプリ画面にドラッグ&ドロップするだけです。
操作はFlutterの書き方に依存する部分もありますが、簡単にアプリを作ることができます。
Flutter初心者の方も一回触ってみると、どうやってレイアウトを作るのか把握できます。
今回はFirebaseの連携を実施してみました。
事前準備
以下が必要なので、用意しておきましょう。
FlutterFlowのフリープラン登録
Firebaseの登録
FlutterFlowには有料プランもありますが、今回はフリープランでできる内容となっています。
有料プランだとGitHubと連携できたり、作ったアプリのコードをダウンロードできたりします。
Firebaseと連携
個人的にとても簡単だと感じたのが、Firebaseプロジェクトとの連携部分です。
なんとFirebase上でプロジェクトを作った後、設定はFlutterFlowが全部やってくれます!
FlutterFlowでプロジェクトを作成した後、Firebaseでもプロジェクトを作成しましょう。
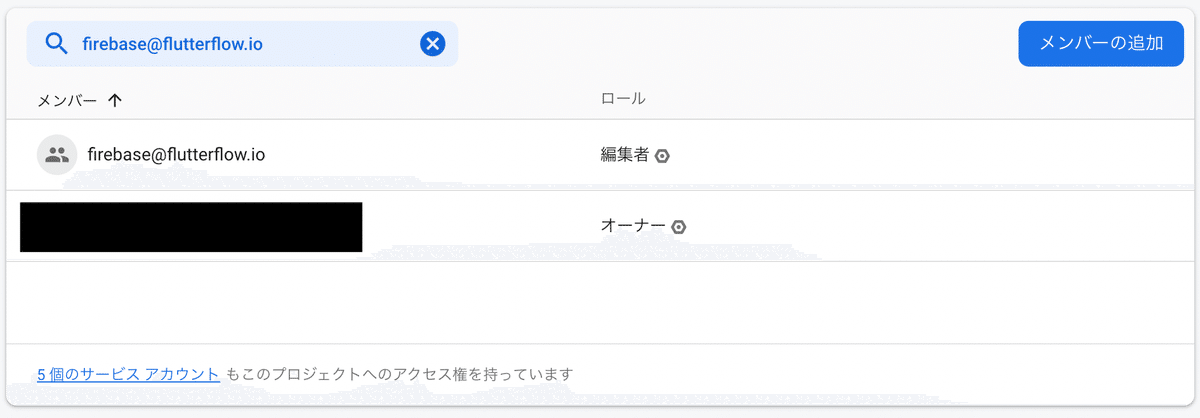
Firebaseのプロジェクトの権限に「firebase@flutterflow.io」アカウントが編集者として必要です。
このアカウントを使って、Firebaseの設定をしてくれます。

Google Cloud Platform(以下、GCP)のIAMでも「firebase@flutterflow.io」に「Cloud Functions 管理者」「サービスアカウントユーザー」の権限付与が必要です。

アカウント情報が保存されるFirestoreのデフォルトのGCPリソースロケーションの設定も忘れずに行いましょう。

あとはFlutterFlowでプロジェクトIDを連携するだけです。
勝手にアプリの登録をやってくれます!

アプリとFirebaseプロジェクトを紐づけるための「google-service.json」や「GoogleService-Info.plist」を気にする必要がなく、かなり快適です!
ログイン機能の実装
Authenticationの設定をしてみます。
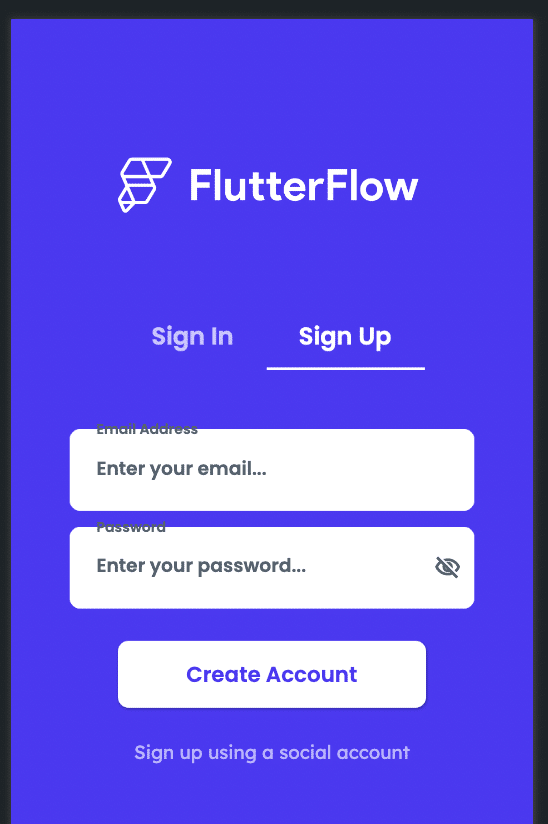
まず、テンプレートを使ってメールアドレスでログインする画面を作成しました。
Googleログインのボタンなどは、使わないので消しておきます。

次に、AppSetting画面でAuthenticationをOnにし、初期画面をLogin画面に設定します。

続いて、Firestoreのコレクションで「users」を作成して、Firebase consoleでも同名のコレクションを作っておきます。
完成!
ビルドには2〜3分ほどかかるので待ちましょう。
ビルドが終われば先ほど作ったログイン画面が表示されます。
メールアドレスとパスワードを入れて遷移したら、データが作成されました!

Firestoreのusersコレクションにもデータが追加されています。
なんと便利なのでしょう。

最後に
シンプルなアプリであれば、FlutterFlowを使えば実装が簡単に行えることが分かりました。
プログラムを書かなくても、ログイン機能付きアプリが作れるのはかなり大きなメリットですね。
これからFlutterを触ってみようと考えている方も、触ってみるとアプリの構成の仕方が把握できますし、Firebaseの設定で必要なことも把握できると思います。
簡単ですので、ぜひ皆さん試してみてください!
Pioneer Advent Calendar 2022 の24日目は、 SaaS Technology Center データインテリジェンス部 八杉さんの「データドリブンな組織へ!顧客の体験価値最大化に向けたCSの取り組み」です。
是非お楽しみに!
パイオニア株式会社では、変革に向けて一緒に働く仲間を募集中です!
老舗メーカーの変革に少しでも共感、チャレンジしてみたいと思われた方は、下記の採用ページをご覧ください。

