
データ分析者が知っておくべき可視化・グラフ化の避けたいパターンとその対策
SaaS Technology Center データインテリジェンス部 グロースアナリティクスチーム データアナリストの室水仁(ムロミズ ヒトシ)です。

今回の記事では、データを可視化・グラフ化する上で「やってはいけない/避けたい」パターンを紹介します。
できる限り直感的にご理解いただけるように、サンプルの図をたくさん用意してみました。
■想定読者
データを可視化・グラフ化する人(データアナリスト、データサイエンティスト、マーケター etc.)
可視化・グラフ化されたデータを見る人(マネジメント層、決裁者 etc. )
■本稿で伝えたいこと
データを可視化する目的
データの可視化で気をつけたいポイント
本稿執筆の背景
「DX(デジタル・トランスフォーメーション)」や「データ利活用」が企業活動における重要課題として認識されるようになってから数年が経ち、TableauやPower BIなどのBIツールやPowerPoint上でデータが可視化されたものを目にする頻度が増えました。
きっと、この記事を読んでいる方の中には、実務でデータを可視化し、それを資料に落とし込み、チームの同僚・マネジメント層・取引先に対して意思決定を促している人もいらっしゃるでしょう。
かくいう私もその一人です。
データアナリストとして、これまで数えきれないほどのデータを可視化し、さまざまな会議で決裁に必要な情報を提示してきましたし、それと同じくらい私以外の人が作成したグラフや資料を見てきました。
しかし、そうした活動の中で可視化の目的が分かりづらく、ミスリードにつながるようなグラフを見かけることもありました。
ビジネス上の意思決定を「より早く」「より適切に」行うために、データを可視化しようとするその姿勢自体は非常にポジティブですが、データの利活用者が悪気なく「やってはいけない可視化・グラフ化」をしてしまい、誤った解釈をされてしまうようなグラフを散見することに危機感を覚えています。
そこで今回は、上記のようなミスリードを減らすことで企業の生産性を上げるべく「可視化・グラフ化で気をつけたいポイント」というテーマで筆を取りました。
これからデータを可視化・グラフ化するすべての人に、何か一つでも”気付き”のある記事になっていれば幸いです。
データを可視化・グラフ化する目的とは
「データ可視化・グラフ化のダメな例とは何か」という問いに答えるには、データを可視化・グラフ化する目的から考える必要があります。
本稿ではデータを可視化・グラフ化する目的を以下のように定義します。
■データを可視化・グラフ化する目的
ビジネス成果を最大化するために必要な情報を、分かりやすく適切に伝えること
※企業活動の中でデータを可視化することを前提とした定義です。
※「可視化」と「見える化」の違いについて説明する記事もありますが、本稿では両者に大きな違いはないものとします。
※参考までに「可視化」の意味は、以下の通りです。
人の目には見えない事物や現象を、映像やグラフ・表などにして分かりやすくすること。見える化。ビジュアライゼーション。ビジュアリゼーション。「エネルギーの損失を―する」
ビジネス課題を解決するためのアクションを導くという意味では「データ分析」の目的とほぼ同じです。ただ、上記定義の中で特に重要なポイントは「分かりやすく適切に伝えること」という部分です。
なぜなら、「施策」や「検討」「決定」というアクションを起こすためには、人を動かす必要があるからです。資料作成の目的は人を動かすこと、という言葉は社会人なら誰しも聞いたことがあると思いますが、データの可視化も同じだと考えています。
データに価値を与える可視化とは
語弊を恐れずに言うと、「データ」単体に価値は一切ありません。データに対して情報(コンテキストなど)を付与し、利活用できるような状態に変化させて初めて「データ」に価値が生まれます。
この考え方はDMBOK(Data Management Body of Knowledge)にも記されています。以下、引用です。
データは「何か」を表現する手段である。しかしデータはそのデータ自体が何であるかを表現しているわけではない(Chisholm、2010)。データとは「何か」が表現(解釈)されたものであると同時に、データによって解釈されるべき「何か」でもある(Sebastian-Coleman、2013)。言い換えれば、データが置かれた状況(*訳者註:データが取得されたり読まれたりする時の状況、コンテキスト)が説明されて初めてデータが意味を成すということである。
加えて、データに対して付与する情報は、その情報を見る人にとって分かりやすいもの(=認知負荷が低いもの)でないと意味がありません。なぜなら、ビジネスを改善するためには人を動かす必要があり、人を動かすためには以下の3ステップを必ず踏まなければいけないからです。
① 情報を見てもらう
② 情報を理解してもらう
③ 行動してもらう
「情報を見てもらう」ためには、パッと見て理解できそうな&理解したくなるようなビジュアルが必要です。「情報を理解してもらう」ためには、問いとデータの関係性を分かりやすく示さなければいけません。これらの要件を満たすアクションが「可視化」です。
つまり、人を動かすための情報を付与するための手段の一つが「可視化」ということです。
分かりやすさのために、以下に「データだけ」と「データ可視化 + 情報」を比較した図を用意しました。

左側の「データだけ」は、人によっては認知負荷が高く、読み取ろうとする人が少なくなるでしょう。また、この数値の羅列からビジネス課題を解決するための具体的なアクションを導き出せる人はもっと少ないと思います。
一方で、右側の「データ可視化 + 情報」は、予算と実績の推移を比較していることに加え、(サンプルのため簡略化していますが)それぞれの推移から仮説を導き出せています。特に後者の「周期性」については、可視化しなければ分かりづらかったでしょう。これがデータを可視化・グラフ化することのメリットです。
データの可視化・グラフ化で避けたいパターンとは
データ可視化・グラフ化の目的は「ビジネス成果を最大化するために必要な情報を分かりやすく適切に伝えること」と前述しました。
したがって、この目的を果たせない可視化・グラフ化が避けたいパターンと言えます。しかしこれだけでは「どんな可視化・グラフ化を行うとよいのか」という問いの解像度が低く、避けたいパターンの回避が難しいでしょう。
経験上、データの可視化・グラフ化で避けたいパターンに共通するポイントは、以下の3点です。
① ビジネス課題の解決に必要な情報が曖昧になっている
② 認知負荷が高いなど、伝わりづらい方法で可視化されている
③ 活用出口が明確になっていない
ここからは、具体的な避けたいパターンとその対策を通じて上記3ポイントの詳細を解説していきます。
避けたいパターン1:「3Dの円グラフで格好良くしよう」
構成比率を可視化したい時、円グラフで表現することがあります。
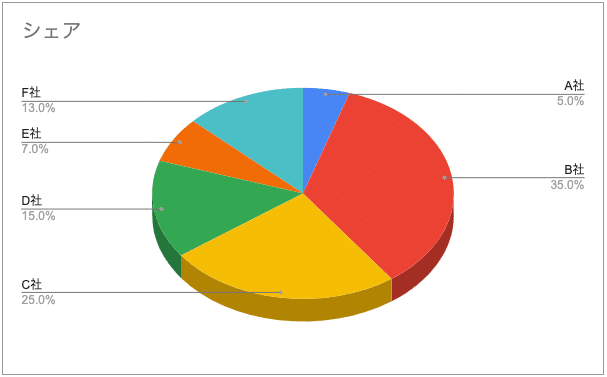
たとえば、同一市場の主要ブランドで売上シェアを可視化する場合、以下のように3Dの円グラフで表現してはいけません。
■データ

■避けたいパターン

「3Dにした方が格好良く見える」という理由で、このようなグラフ化をしてしまう人がいますが、これは避けるべきパターンです。
■上図が避けたいパターンたる理由
3D円グラフは、それぞれの要素の大小関係をミスリードさせる
比率の降順になっておらず「直感的」に大小関係を読み取れない
そもそも、円グラフで比率の大小を表現するのは不向き
たとえば、A社とE社の比率が近似値のためパッと見でその違いを判断しづらかったり、手前の要素が実際より大きく、奥の要素が実際より小さく見えたりします。データラベルを記載しているため、きちんと見れば見間違うことはありませんが、直感的に大小関係を伝えることには失敗しています。
■対策
ここで伝えたいことが各社のシェアの大小関係なのであれば、円グラフではなく棒グラフが適切です。
棒グラフであれば、円グラフのようなミスリードを回避できるからです。

3D円グラフから棒グラフにすることでE社の売上シェアがA社を上回ることが一目でわかるようになりました。
避けたいパターン2:「差が分かりやすいように縦軸の起点を0以外にしちゃえ!」
「より成果を強調したい」というシーンで、棒グラフの縦軸の起点を0以上に変更するケースがあります。
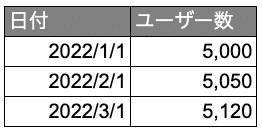
■データ

■避けたいパターン

上図のようなグラフは、意外とよく見かけますが避けたい表現です。
パッと見では「大幅な右肩上がりで好調」という風に見えるかと思います。
■上図が避けたいパターンたる理由
実際の変化率は101%にも関わらず、グラフ上では200%改善されたように見える
縦軸の目盛りがないため、余計に棒グラフの面積変化に注目してしまう(ミスリードに繋がる)
1月から2月の実数変化率は101%(5,050/5,000)です。
しかし、情報の受け手側は棒グラフだけを見てしまい「ほぼ2倍も成長している」と思い込んでしまうリスクがあります。
※このグラフの上に赤字で「前年対比213%」などと書かれていたら、さらに多くの人が錯覚してしまうでしょう。
■対策
上図の場合、この原因は縦軸の最小値を「4,950」に設定していることです。下図が縦軸の最小値を「0」に設定した場合です。

仮にデータに基づいて「成果を適切に伝えたい」という目的で可視化するのであれば、このような棒グラフか折れ線グラフで表現する方が適切でしょう。
このように表現する方が、「2月は大きな投資をして施策Aを行なったけど、前月と比べて大きな差が生まれなかった」などの問題が浮き彫りになりやすいからです。
一方で「微細な変化を可視化したい」場合は、良くないパターンの方が伝わりやすいです。
しかし、グラフに登場する指標の実数に対して1~10%程度の変化率を拡大して見なければいけないケースはごく稀だと思います。仮にそうする場合は「縦軸の目盛り」と「省略線」をグラフ上に記述するようにしましょう。
避けたいパターン3:「違いが分かりやすいようにカラフルにしよう」
店舗別の売上比較を行う例です。
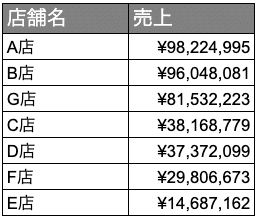
■データ

■避けたいパターン

このように目がチカチカするような色合いにする人はあまりいないかもしれませんが、1チャート上で大量の色を使用しているものを見ることは少なくありません。
■上図が避けたいパターンたる理由
認知負荷が高すぎる
店舗別の売上の大小関係をスムーズに把握することが難しい
カラフルにした方が「目立つ」のは間違いありませんが、認知負荷が高すぎて「伝えたいことが伝わるビジュアル」になっていません。
■対策
1チャートで使用する色の数を1〜3色までに留めることをおすすめします。
単色だと味気がない、格好が悪いと思われるかもしれませんが、「伝わること」が目的です。下図のような単色のグラフでも十分に伝わりやすくなっていると思います。

また、色には実際よりも「大きく見えやすい色(明度が高い色・暖色など)」と「小さく見えやすい色(明度が低い色・寒色など)」があります。そのため、グラフのように見た目で大小関係を比較する際は、すべてのチャートで同系統の色を使うことをおすすめします。
「色彩感覚がなくて、どんな色を使えばいいか分からない」という方は、以下のようなサイトで配色パターンや基礎を見てみると良いかもしれません。
避けたいパターン4:「とりあえず手元にあるデータを可視化しよう!」
これはマネジメント層から「良い感じに事業の健康状態を可視化して欲しい」のような、ふわっとした要件を伝えられた方に見られるパターンです。
■データ

■前提
この例では、前提として「値引き額」はビジネスの前提条件的にほぼコントロールできない指標とします。
■避けたいパターン

■上図が避けたいパターンたる理由
「値引き額」のようなコントロールが困難な指標を可視化している
上記から、アクションに繋げるための可視化ができていないと言える
このような可視化をしてしまう大きな原因は、「ビジネスの数理的構造」、「解決したい課題」、「コントロールできる指標」の3つを明確にしないまま作業を開始してしまうことだと思います。
このような状態で可視化を進めても、結局誰にも使われない上に、何のアクションにも繋がりません。認知コストを余計に増長させてしまうことになります。
■対策
可視化の先には必ず「施策」や「アクション」が待っていることを念頭に置き、先述の3つの要素(「ビジネスの数理的構造」、「解決したい課題」、「コントロールできる指標」)を明確にしてから可視化を進めましょう。
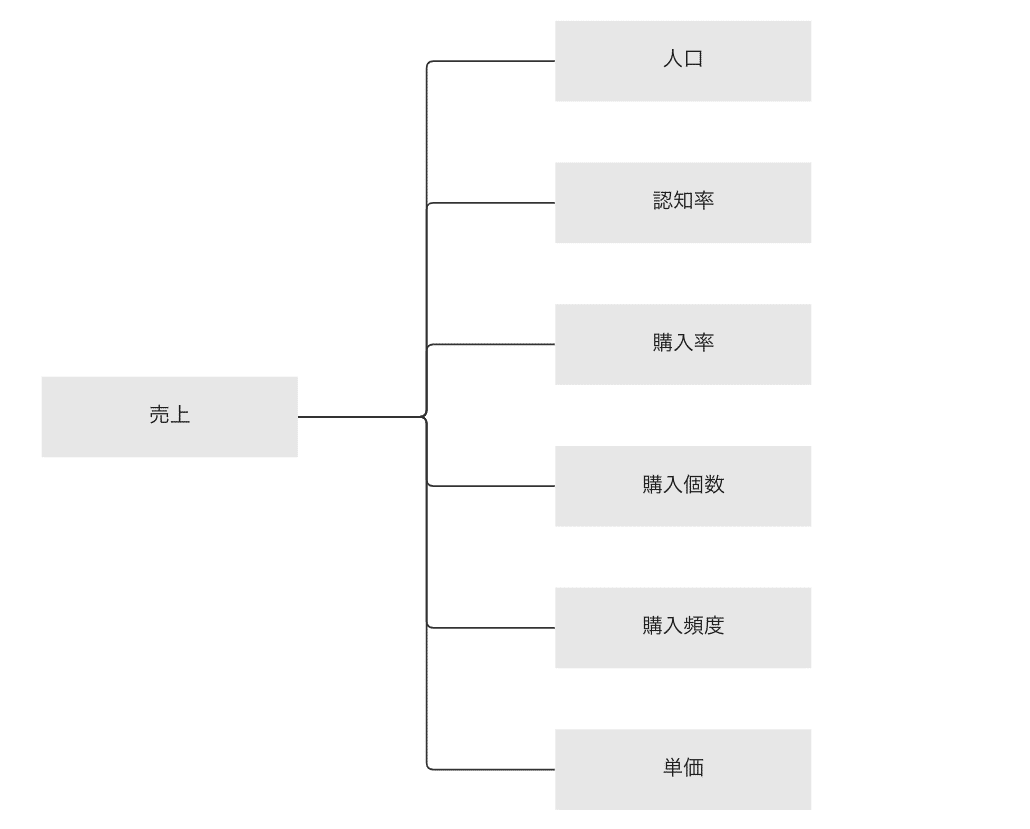
ビジネスの数理的構造とは、KPIツリーを例に考えると分かりやすいです。たとえば、以下のようなものをイメージしてください。

・売上 = 人口 × 認知率 × 購入率 × 購入個数 × 購入頻度 × 単価
・売上 = A店舗売上 + B店舗売上 + C店舗売上 … n店舗売上
上記のどの指標に課題があり、その指標はコントロール可能なものなのかを事前に確認しておくことで、施策やアクションに繋がる可視化ができます。
まとめ
本稿では合計4つ、避けたいパターンとその対策方法について説明しました。
① ビジネス課題の解決に必要な情報を明確にする
② 認知負荷が高くならないように、伝わりやすい方法で可視化する
③ 活用出口を明確にする
上記のポイントを徹底していけば、意思決定に役立つチャートを作成できます。
可視化・グラフ化に慣れていない間はすべてを徹底することが難しいかもしれません。
私自身も実務として分析を行い始めた頃は、トンチンカンな可視化をしていました。しかし、積極的にさまざまなグラフを見たり、情報の受け手側とデータをどのように見たいのかをじっくり議論したりすることで(まだまだではありますが)徐々に改善されてきたように思います。
同じデータ・同じ分析結果でも、見せ方や伝わり方で周囲を巻き込む力が大きく変わってきます。
今回ご紹介したパターンはいずれも「基礎中の基礎」的なものばかりですが、基礎だからこそより一層心に留め、データ分析組織のプレゼンス向上とビジネス成果の最大化を図っていきたいと思います。
最後に
パイオニアのSaaS Technology Centerではデータ人材を絶賛、募集中です!
事業部やプロジェクトの課題をデータ分析で解決し、パイオニアの変革に貢献してくださる仲間を探しています!
「まずはどんな仕事をやっているのか聞いてみたい」
「応募前にチームのメンバーと話してみたい」
という方は、ぜひMeetyでお話ししましょう!
SaaS Technology Centerで募集してる職種はこちらです。
ご応募お待ちしています!

